大家好,欢迎来到IT知识分享网。
AXURE是产品经理的最基本技能,专门为大家写了一篇快速上手的教程。我愿称之为《一张图学会AXURE》。
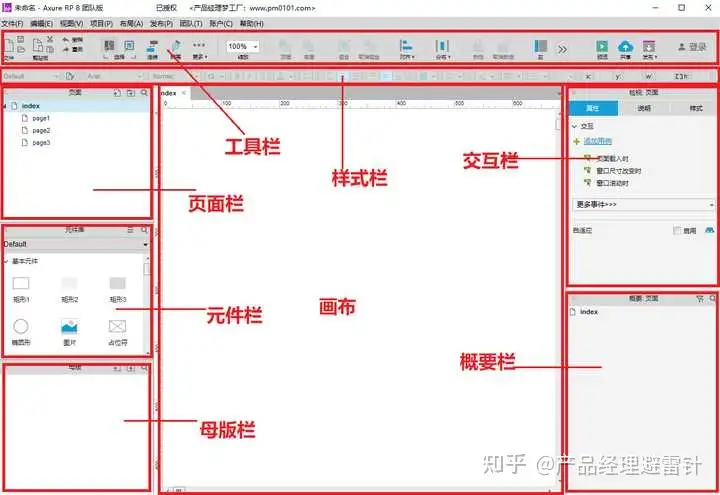
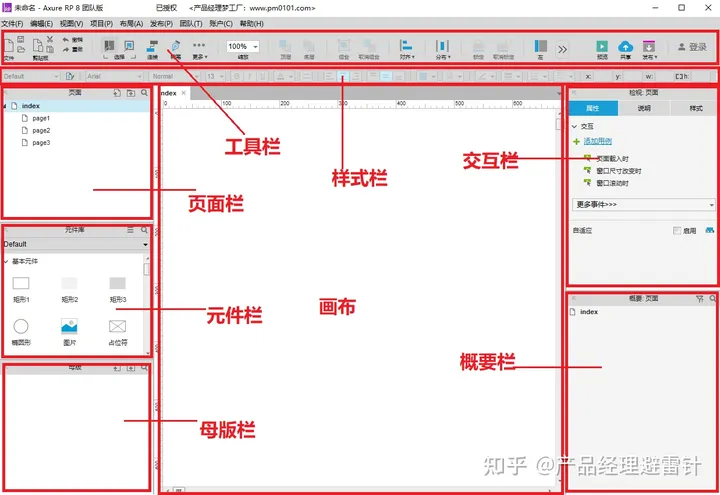
一、界面认知
整体布局
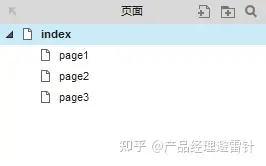
1、站点地图(页面结构区),在这里进行页面的层级关系规划。通过它可以对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
- 页面的新增、删除和修改名称
通过面板工具栏上的新增按钮可以添加一个页面,点击删除按钮可以删除一个页面。右键单击选择重命名菜单项可对页面进行名称的修改。
- 页面顺序的排列和组织
- 然后是母版区
母版是一个可以重复使用、共同调用的组件集合,可以把它简单的理解成一个一个是设定好的自定义组件库》
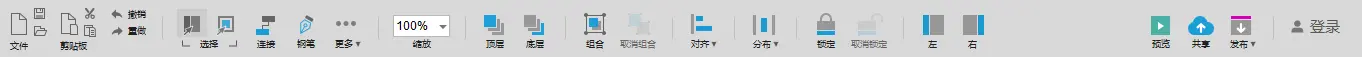
- 工具栏:
工具栏的所有图标
文件的基本操作
画笔的选择
画布的显示比例
层的设置
组合的设置
排列的设置
锁定的设置
左右两栏界面的开关
原型的查看预览与发布
登录到AXURE的云服务器
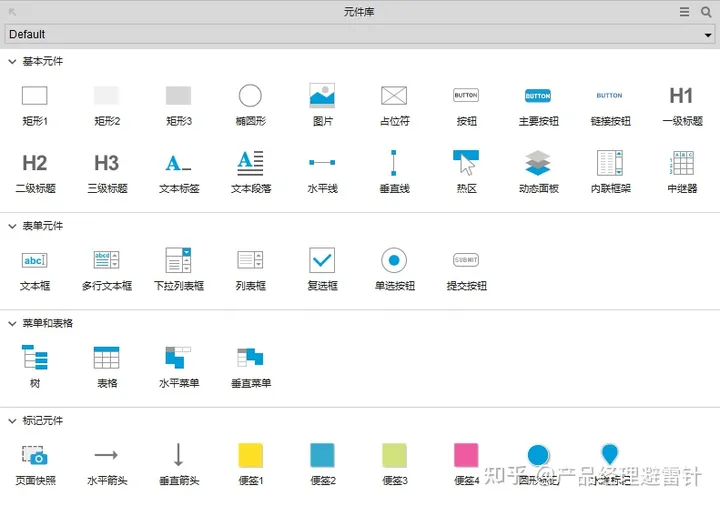
二、元件使用
默认(default) 流程图(flow) 图标(icon)使用最多的主要是默认元件。
这四种其实都是矩形。圆形也是矩形的变形。在交互属性上它们是完全一样的。
这两种通常用来表示图片。
常见的三种按钮的样式。要注意的是,这三个都不是表单,也就是说这不是真正的BUTTON。
文本组件,用来表达文字类内容。这五种的区别只是文字大小和多少。
线段实际上是特殊的矩形。可以理解成为某个维度为1的特殊矩形。
这四个都是用来做交互的。高保证原型图种用的较多。低保真可以不用。
三、样式设置
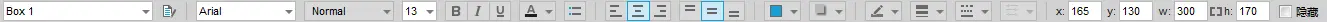
这是AXURE的样式栏。
文本的字体设置
对齐的设置
对象填充的样式设置
线段的各种效果的设置
对象的坐标和宽高数值
以上基本覆盖了99%的原型设计需要使用的样式设置。还有一些其他的不常用的样式设置,在右侧样式栏里可以找到更多的选项。
四、交互设计
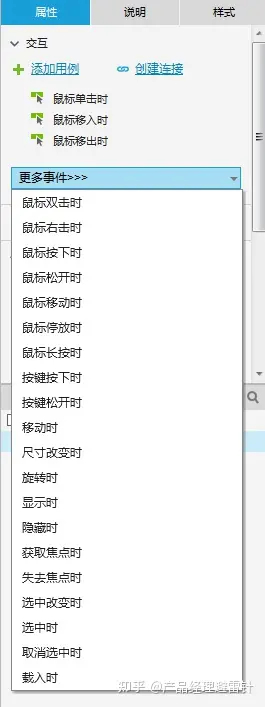
AXURE的所有交互事件
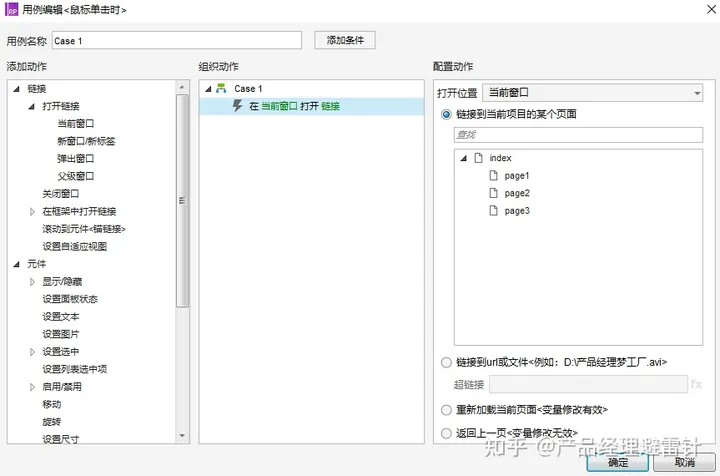
交互设计管理器/用例编辑器
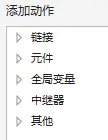
AXURE动作的五大类型
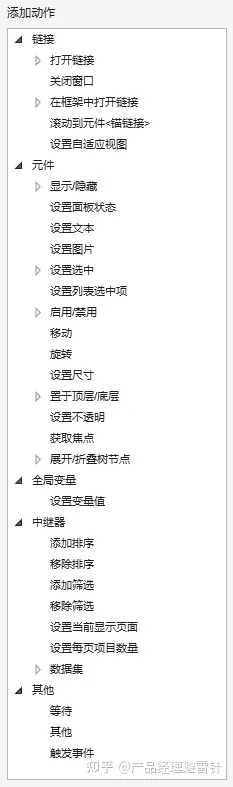
链接类 元件 变量 中继器 其他以下是AXURE的所有动作列表:
产品经理基础之AXURE入门【B站最强教程】_哔哩哔哩_bilibili
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://haidsoft.com/134197.html