大家好,欢迎来到IT知识分享网。
一.web接收thingjs传送的数据
window.removeEventListener("message", this.getMsg, false); //先清除前面的监听 window.addEventListener( //接收主页面数据 "message", this.getMsg, false );//方法示例 getMsg(e) { console.log(e,e.data); ... },二.web向thingjs传输数据
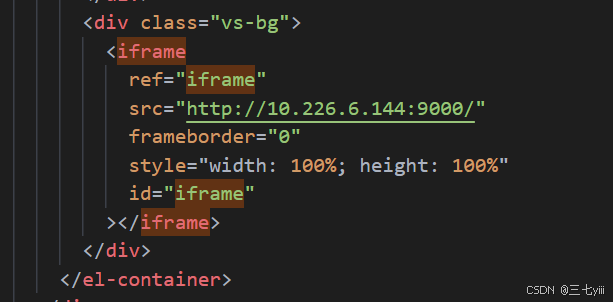
当前页面有iframe
var iframe = window.document.getElementById("iframe"); var iframeData = { type: 0, id: "", weather: this.weatherId, mark: true, }; iframe.contentWindow.postMessage(iframeData, "*"); }子组件调用父组件中的iframe
var iframe = window.parent.document.getElementById("iframe"); //关键代码 const iframeData= { id: idNum, reset: 0, color: color, info: damage }; iframe.contentWindow.postMessage(iframeData, "*"); //关键代码三.thingjs向web页面传输数据
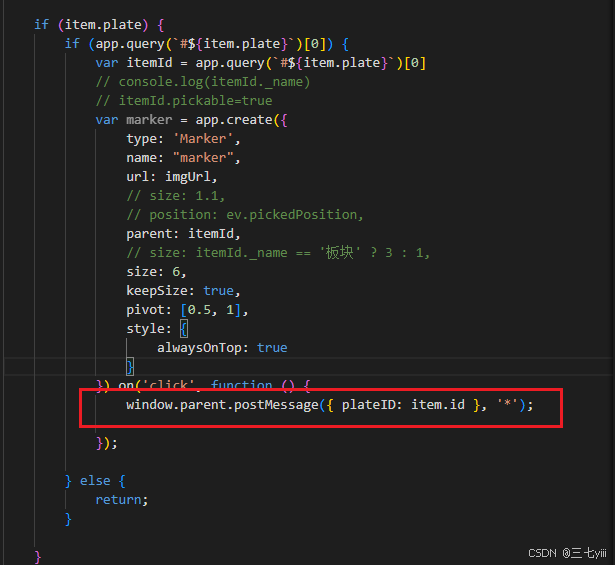
window.parent.postMessage({ plateID: item.id }, '*'); //关键代码四.thingjs接收web的数据
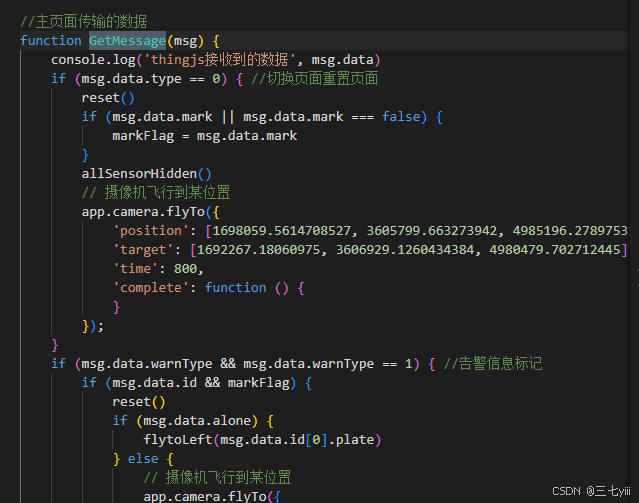
window.addEventListener(//接收主页面数据 "message", GetMessage, false );GetMessage是接收数据后的回调方法
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://haidsoft.com/139504.html