大家好,欢迎来到IT知识分享网。
最后,开发程序的目的,最终是为了能高效、稳定的运行在相应的环境中,这其中又有哪些事情需要我们去做?请期待;
“软知识”和“硬知识”大家可能觉得词陌生,其实我一说大家就能明白。
-
- 所谓“软”的就是能在各个程序开发中都用到的,算是基本功、内功,例如数据结构、算法、设计模式、面向对象等等;
-
- 所谓“硬”的就是能直接用于本程序开发的。用C语言你就得学C语言语法,此时学java没用。我们web前端开发所需要的硬知识其实都包含在三个标准里面:
http标准、W3C标准和ECMAs cript标准
- ;
“软知识”的内容非常多,也是我们大学时代学习的重点(没学好是另回事儿,毕业再恶补)。我们本次主要讨论的是web前端这一个方向,因此就点到为止,让大家知道这些知识也在知识体系中扮演重要角色。
刚才说道,硬知识有三个标准:http标准、W3C标准和ECMAs cript标准,那咱们就挨个聊聊这三个标准。
为什么做web前端要了解http标准?——因为浏览器要从服务端获取网页,网页也可能将信息再提交给服务器,这其中都有http的连接。web系统既然和http链接有瓜葛,你就必须去了解它。
我的意见是:你不必去非常了解http的详细内容,但是你要了解web前端开发常用的一些http的知识——就是上图中我列出来的那些。当然,我知识列了一个纲,详细内容还得靠你自己去查阅(本文章讲的是知识框架,不会涉及任何知识点的详细内容)
关于这方面的知识,建议去查阅《图解http》这本书,浅显易懂的讲述了这些内容,我曾经也看过。
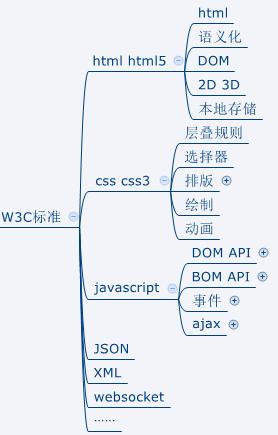
如果说你只知道web前端的一个标准,估计肯定是W3C标准了(据我了解,貌似大部分人真的都只知道这一个标准)。它的内容非常多,看看www.w3.org/TR/和网页链接这个页面。
写到这里让我想起了一句话:2/8原则——20%的功能满足80%的需求。我觉得这句话用到这里非常合适,我们在平时开发过程中根本用不到这么多东西。反而,你要把平时用的多的东西搞懂了。
下图的这些知识,我想不用再过多解释了,这就是我文章开发说的“三大块”(html、css、js)。现在你要知道,它们只不多是W3C标准的一部分,而W3C标准也只是web前端开发知识体系中的一部分而已。
3.3 ECMAs cript
简称ES,写全称太麻烦了。
有些人可能只知道javas cript,而不知道ES——其实,js是在ES的基础上,为web浏览器做了一部分封装(增加了DOM操作、BOM操作等)。
如上图中的这些概念,大家可能平时都在javas cript中看到,其实他们是ES的内容。只不过javas cript继承了ES的这些特性,并且javas cript用的比较广泛,因此才会在js中讨论的多一些。
还是那个“2/8原则”。其实ES中的内容也非常多,而且更新很快,现在都到ES6了。但是我上图中列出来的这些都是最重要的概念。如果你不懂原型、闭包和作用域,那就说明你还不完全了解ES,也就是不完全会用javas cript。
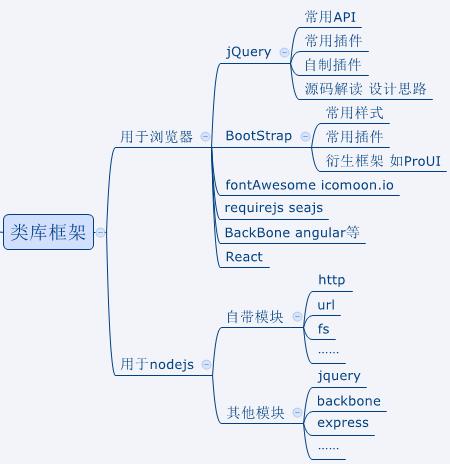
前面已经描述完了web前端开发所需要的理论知识。如何实践呢?——不能蛮干——还得绕世界去看看,有哪些大牛已经为我们做出了如此多的贡献。
用下面的这些类库或者框架,能大大提高你的开发效率。
首先,jquery一定是大部分web前端开发者不可或缺的工具。而我利用jquery不仅仅停留在只使用它的API和插件上,我还会自己去写jquery插件,我还会去读jquery的源码、了解jquery的设计思路。如果你也能那样做,请相信我,你会收获到意想不到的效果。
如果有一个问题:怎样才能最最透彻的理解javas cript的事件系统?最佳答案之一:读几遍(一遍可能读不懂)jquery关于事件处理部分的源码!
bootstrap不用再过多解释了吧,从github上的排名也能看出道道来。甚至连我们公司的UI设计师,都从bootstrap上截图作为素材。
fontAwesome是全世界最强大的图标系统。相比于css制作图标来说,这个要好很多倍,不管是开发、效率还是维护上。icomoon.io能让我自定义选择自己的图标文件。
requirejs和seajs这种模块定义系统,也一定是你系统中不可或缺的。我曾经看过一个教程,讲师就说:requirejs带来了既jquery之后的第二次前端技术变革。
紧跟潮流
大前端和全栈是以后前端的一个趋势,懂后端的前端,懂各端的前端更加具有竞争力,以后可以往这个方向靠拢。
这边整理了一个对标“阿里 50W”年薪企业高级前端工程师成长路线,由于图片太大仅展示一小部分
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://haidsoft.com/149456.html