大家好,欢迎来到IT知识分享网。
回流(Reflow)
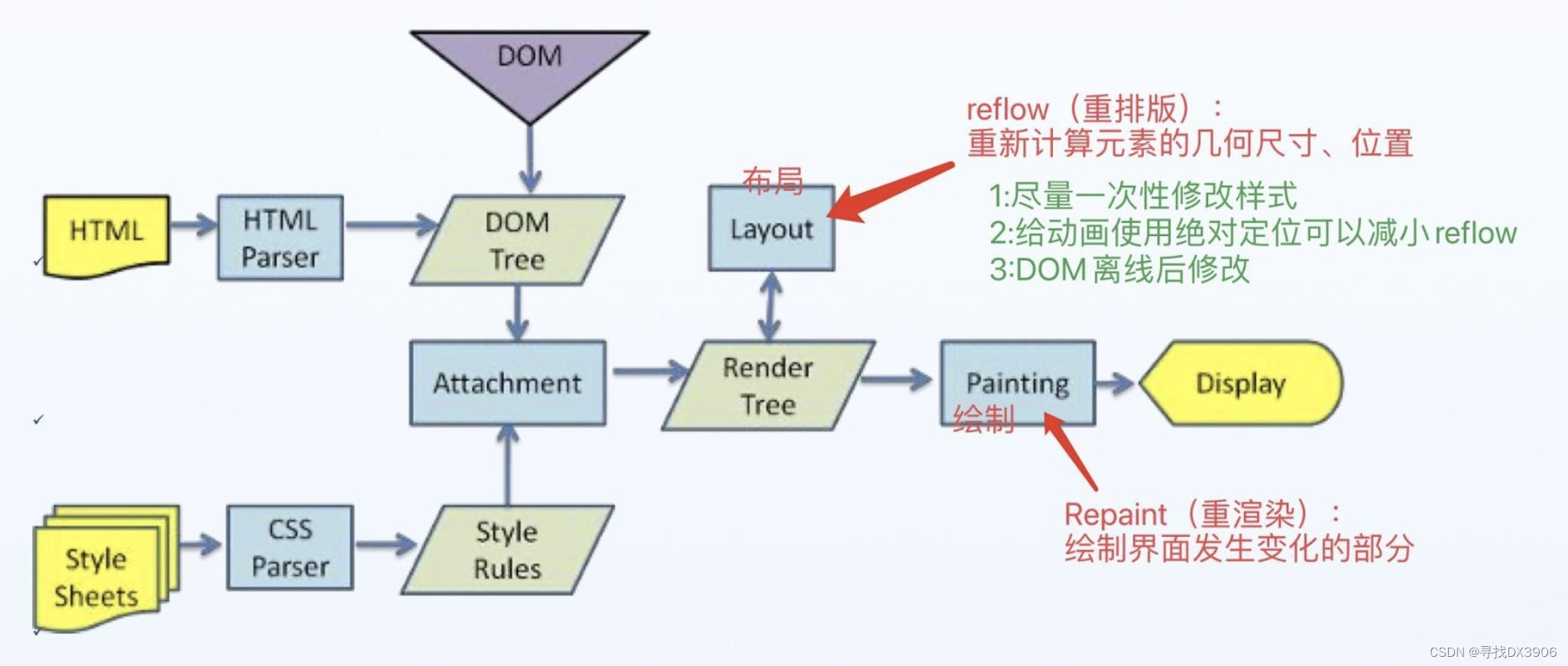
回流(Reflow)是浏览器在页面元素的布局发生变化时必须执行的一个过程。以下是一些常见的触发回流的情况,用另一种方式描述:
3. 读取尺寸属性:
某些属性的读取操作会迫使浏览器执行回流,以便提供最新的值。这些属性包括:
`offsetTop`、`offsetLeft`:元素相对于其最近的定位祖先元素的偏移量。
`offsetWidth`、`offsetHeight`:元素的布局宽度和高度。
`scrollTop`、`scrollLeft`:元素滚动内容的垂直和水平位置。
`scrollWidth`、`scrollHeight`:元素滚动内容的宽度和高度。
`clientTop`、`clientLeft`:元素内部边距的宽度。
`clientWidth`、`clientHeight`:元素的内部宽度和高度(不包括边框)。
回流是一个相对昂贵的操作,因为它涉及到大量的计算和重新布局。因此,频繁触发回流会导致性能问题,尤其是在处理复杂或大型的DOM结构时。优化回流,比如通过批量DOM操作、避免在循环中读取会引起回流的属性,是前端性能优化的重要方面。
重绘(Repaint)
重绘(Repaint)是页面渲染过程中的一个环节,它发生在元素的视觉效果发生变化,但元素的几何属性(如位置和大小)并没有改变时。以下是对这一过程的描述:
- 样式变更:
- 当我们对DOM元素进行修改,比如改变其颜色、背景色、边框颜色等,这些修改只影响元素的外观,而不会影响其在页面中的位置或尺寸。
- 无需重新布局:
- 由于这些样式变更不会影响到元素的布局,浏览器不需要重新计算页面上元素的位置和大小,也就是说,不需要执行回流(Reflow)。
- 直接绘制:
- 浏览器会直接对这些元素进行绘制,更新它们的视觉表现。这个过程称为重绘,因为它只涉及到元素表面的更新,而不需要整个页面的重新布局。
- 性能优化:
- 重绘相比回流来说,对性能的影响要小得多,因为它避免了复杂的计算和布局过程。因此,优化渲染性能时,减少不必要的重绘也是一个重要策略。
- 动态更新:
- 重绘允许我们在不刷新整个页面的情况下,动态地更新页面内容。这对于创建流畅和响应式的用户界面非常重要。
简而言之,重绘是页面渲染中一个更轻量级的操作,它允许浏览器快速更新元素的外观,而不需要进行完整的布局计算。这有助于提高页面的响应速度和用户体验。
如何减少回流和重绘
减少回流(Reflow)和重绘(Repaint)可以显著提高网页的性能,尤其是对于复杂或动态的网页应用。以下是一些减少回流和重绘的策略:
- 减少DOM操作:
- 尽量一次性修改多个元素,而不是单独修改,以减少浏览器的重排次数。
- 使用文档片段(Document Fragment):
- 当需要添加多个节点到DOM时,可以先在一个脱离文档的轻量级“文档片段”中进行操作,然后再一次性将整个片段添加到DOM中。
- 利用CSS表达式:
- 避免使用CSS表达式(如
expression),因为它们会导致浏览器频繁地进行重绘和回流。
- 避免使用CSS表达式(如
- 避免复杂的选择器:
- 使用简单的CSS选择器可以减少浏览器匹配元素的时间。
- 使用
requestAnimationFrame:- 对于动画或频繁更新的场景,使用
requestAnimationFrame可以确保浏览器在合适的时机进行重绘和回流。
- 对于动画或频繁更新的场景,使用
- 缓存属性值:
- 如果需要多次读取会引起回流的属性(如
offsetTop、offsetLeft等),应该先缓存它们的值,避免多次读取。
- 如果需要多次读取会引起回流的属性(如
- 避免在循环中修改样式:
- 在循环中直接修改样式或属性会导致浏览器在每次迭代时都进行重排或重绘。
- 使用
transform和opacity:- 修改
transform和opacity属性可以触发合成层(Compositing layer),这可以避免引起回流。
- 修改
- 使用虚拟DOM:
- 在使用React等现代前端框架时,虚拟DOM可以减少直接的DOM操作,从而减少回流和重绘。
- 避免使用内联样式:
- 内联样式(直接在HTML元素上设置style属性)每次更改都会触发回流,尽量使用类或ID来定义样式。
- 使用
will-change属性:- 通过
will-change属性,可以告诉浏览器哪些属性可能会变化,浏览器可以为此做优化。
- 通过
- 减少重绘区域:
- 尽量限制重绘的区域大小,比如通过设置
clip属性来限制重绘区域。
- 尽量限制重绘的区域大小,比如通过设置
- 使用硬件加速:
- 某些CSS属性(如
3D transform)可以利用GPU加速,减少CPU负担。
- 某些CSS属性(如
结语
🔥如果此文对你有帮助的话,欢迎💗关注、👍点赞、⭐收藏、✍️评论,支持一下博主~
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://haidsoft.com/157415.html