大家好,欢迎来到IT知识分享网。
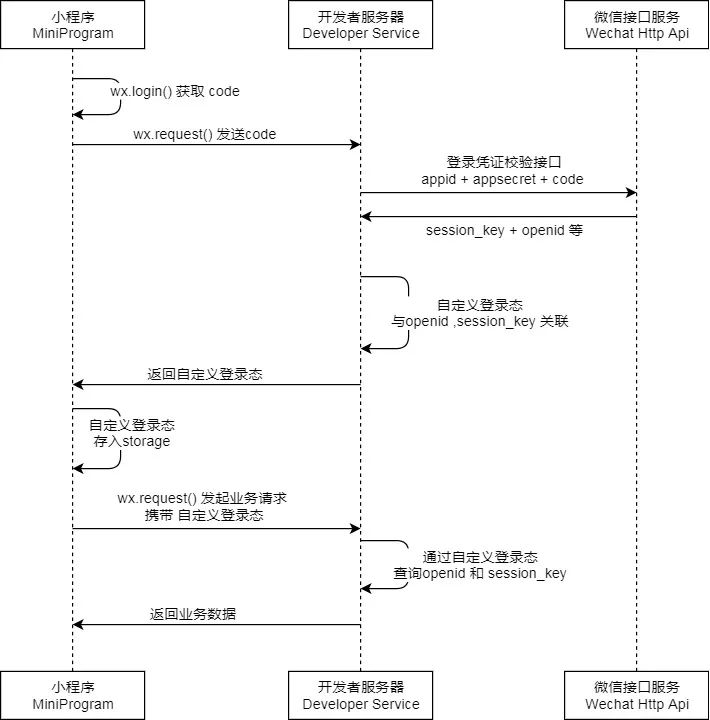
小程序开发涉及用户登录流程,但是,微信的登录这一套登录体系是真有点搞不懂,下面是官方的流程图
我这边的的需求是,用户首次打开小程序,获取用户在小程序的唯一标识:
不存在:则在个人中心点击头像,获取手机号和用户基本信息,信息传到后台,完成注册及登录,
已存在:则读取用户基础信息展示
之前的做法是在页面显示时(onShow),调用wx.login(),把code存下来,用户点击头像,获取用户基本信息和code一起传到后台.
// 监听页面显示
onShow: function () {
let that = this
// 检查
wx.checkSession({
success(res) {
},
fail(err) {
wx.login({
success(res){
that.setData({
jsCode:res.code
})
}
})
}
})
},获取手机号并调用登录接口
// 获取手机号及基础信息
getphonenumber: function (e) {
let that = this
const accountInfo = wx.getAccountInfoSync();
let parm = {
jsCode: that.data.jsCode,
appid: accountInfo.miniProgram.appId,
cloudID: e.detail.cloudID,
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
}
login(parm).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
},但是这种方式后台始终报错。于是看微信登录的流程图,发现这种方式行不通,其实官方的标准流程是:
1. 调用wx.login()获取code
{
"errMsg":"login:ok",
"code":"0119hc000Y5UCK1eZq1009eniX39hc0J"
}2. 开发者服务提供登录凭证校验接口
小程序把得到的code和AppId+AppSecret传给我的后台的服务器
3. 开发者服务器到微信接口服务器(auth.code2Session)获取openid和session_key
openid(用户唯一标识)和session_key(会话密钥)我们在自定义处理下,返回前台,因为官方不建议直接把openid和session_key信息暴露给前台。
4. 前台拿到自定义的openid和session_key等信息在做业务需求时,业务参数带自定义信息返回后台
5. 后台根据自定义登录信息关联openid,做后续业务
以上就是微信小程序官方推荐的登录操作流程。根据这个流程,再修改我们的流程就一目了然了。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://haidsoft.com/27661.html