Vue
-
在vue3中使用富文本编辑器[通俗易懂]
在vue3中使用富文本编辑器[通俗易懂]富文本编辑器(Rich Text Editor,RTE)是一种可内嵌于浏览器,所见即所得的文本编辑器。它提供类似于Office Word 的编辑功能,方便那些不太懂HTML用户使用。
-
vue3相关use函数vueuse(一)「建议收藏」
vue3相关use函数vueuse(一)「建议收藏」更多文章 前言 这段时间开发,封装了非常多的use函数,大多是业务型函数,也有一些基础的功能函数,例如useTimeout等,最近在项目中使用了vueuse,发现其已经对绝大部分的基础功能都进行了封装
-
渐进 Vue│必备这些 Vue 的操作技巧「建议收藏」
渐进 Vue│必备这些 Vue 的操作技巧「建议收藏」掌握多一门技巧,Vue 编程效率就高一分,工欲善其事,必先利其器。再长的路,一步步也能走完,再简单的技术,也不可一蹴而就
-
高德地图 JS API 之 —— 如何在Vue中使用高德地图(如何获取模拟数据)?[通俗易懂]
高德地图 JS API 之 —— 如何在Vue中使用高德地图(如何获取模拟数据)?[通俗易懂]在本文中你可以学到如何在Vue中使用高德地图。 前言 最近开发车辆轨迹的一款Web应用,使用到了高德地图,由于甲方爸爸给不了真实数据,外加Google、Baidu都找不到合适的模拟数据,于是乎,自
-
Vue-cli@3.0 插件系统简析「建议收藏」
Vue-cli@3.0 插件系统简析「建议收藏」Vue-cli@3.0 是一个全新的 Vue 项目脚手架。不同于 1.x/2.x 基于模板的脚手架,Vue-cli@3.0 采用了一套基于插件的架构,它将部分核心功能收敛至 CLI 内部,同时对开发者暴露可拓展的 API 以供开发者对 CLI 的功能进行灵活的拓展和配置。接下来…
-
Vue-插件开发[通俗易懂]
Vue-插件开发[通俗易懂]Vue.js 的插件应当有一个公开方法 install 。这个方法的第一个参数是 Vue 构造器 , 第二个参数是一个可选的选项对象: 注释:通过Vue.extend()方法创建了一个构造器NwdLoadingPlugin,其次我们再通过new NwdLoadingPlugin…
-
从 0 开始手把手带你搭建一套规范的 Vue3.x 项目工程环境[通俗易懂]
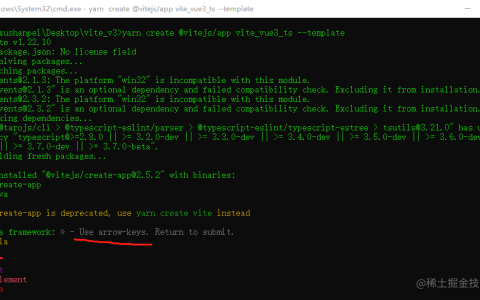
从 0 开始手把手带你搭建一套规范的 Vue3.x 项目工程环境[通俗易懂]从 0 开始手把手带你搭建一套基于 Vite + Vue3 + TypeScript 规范的前端工程化项目环境,涵盖代码规范约束、提交信息规范约束、单元测试、自动部署等。
-
三十七个常见Vue面试题,背就完事了。「终于解决」
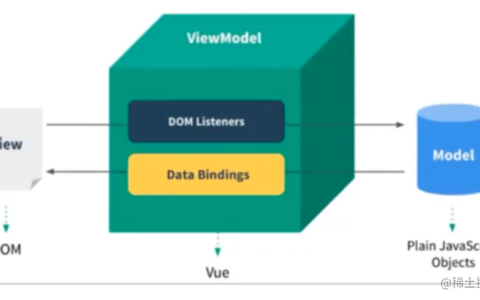
三十七个常见Vue面试题,背就完事了。「终于解决」一、谈谈你对MVVM的理解? 映射关系简化,隐藏controller MVVM在MVC的基础上,把控制层隐藏掉了。 Vue不是一个MVVM框架,它是一个视图层框架。 ViewModal是一个桥梁,将数
-
设计一个基于vue.js 2.x的虚拟滚动条[通俗易懂]
设计一个基于vue.js 2.x的虚拟滚动条[通俗易懂]2 事件,主要是当鼠标移动的时候,显示滚动条。 其中state表示状态,是在运行时可发生改变的,而 ops 则是配置参数,是用户传过来的。 取得子组件的dom元素,用来取得dom的实时信息。 resizeVBarTop,为了防止误差,并且可以求出滚动条距离父元素的高度。 监听滚…
-
超详细!4小时开发一个SpringBoot+vue前后端分离博客项目!![亲测有效]
超详细!4小时开发一个SpringBoot+vue前后端分离博客项目!![亲测有效]文章总体分为2大部分,Java后端接口和vue前端页面,比较长,因为不想分开发布,真正想你4小时学会,哈哈。 不多说,开始敲代码。 从零开始搭建一个项目骨架,最好选择合适,熟悉的技术,并且在未来易拓展,适合微服务化体系等。所以一般以Springboot作为我们的框架基础,这是离…
-
浅谈使用 Vue 构建前端 10w+ 代码量的单页面应用开发底层[通俗易懂]
浅谈使用 Vue 构建前端 10w+ 代码量的单页面应用开发底层[通俗易懂]随着业务的不断累积,目前我们 ToC 端主要项目,除去 node_modules, build 配置文件,dist 静态资源文件的代码量为 137521 行,后台管理系统下各个子应用代码,除去依赖等文件的总行数也达到 100万 多一点。 本文会在主要描述以 Vue 技术栈为技术…
-
尤大推荐的神器unplugin-vue-components,解放双手!以后再也不用呆呆的手动引入(组件,ui(Element-ui)库,vue hooks等)[亲测有效]
尤大推荐的神器unplugin-vue-components,解放双手!以后再也不用呆呆的手动引入(组件,ui(Element-ui)库,vue hooks等)[亲测有效]支持Vue 2和Vue 3开箱即用 支持组件和指令 支持Vite、Webpack、Vue CLI、Rollup 支持仅注册您使用的组件 文件夹名称作为名称空间。 支持ts 用于流行UI库的内置解析器
-
你可能会用的上的一个vue功能组件库,持续完善中…「建议收藏」
你可能会用的上的一个vue功能组件库,持续完善中…「建议收藏」无论组件的dom位置在页面何方,会准确计算鼠标位置以及自动在右侧悬浮一个查看区域,并且当右侧位置超过边界后,查看区域会自动出现在左边。 boxSize: 设置放大镜主体框的大小,会自动在右侧生成一个与之同样大小的查看放大图像的悬浮框,默认500。 minImgUrl: 放大镜小…
-
我在项目中是这样配置Vue的「建议收藏」
我在项目中是这样配置Vue的「建议收藏」在前面的文章中,小编为大家带来了许多Vue 实战技巧,也得到了大家的许多好评。其实在前面那些技巧之外,我们还可以做的更多,让我们的开发流程更流畅,开发体验更好,项目性能更上一层楼,怎么做呢,我们一起来看看。 在我们开发的时候,为了方便调试,我们需要使用源码进行调试,但在生产环境…
-
Vue 2.7 正式发布,代号为 Naruto[亲测有效]
Vue 2.7 正式发布,代号为 Naruto[亲测有效]大家好,我是CUGGZ。 今天,Vue 正式发布了 2.7 版本, 版本名称为 Naturo,即火影忍者。 尽管现在 Vue 3 是默认版本,但由于仍有许多用户由于依赖兼容性、浏览器支持要求或没有足够
-
vue-cli3 项目从搭建优化到docker部署「建议收藏」
vue-cli3 项目从搭建优化到docker部署「建议收藏」1. 创建一个vue项目 7. 选择测试框架 (Mocha + Chai) 8. 选择将这些配置文件写入到什么地方 (In dedicated config files) 选是的话,下次创建一个vue项目,可以直接使用这个预设文件,而无需再进行配置。 2. 全局组件自动注册 在…
-
Vue学习看这篇就够[通俗易懂]
Vue学习看这篇就够[通俗易懂]可以看看。
-
面试官:自己搭建过vue开发环境吗?「终于解决」
面试官:自己搭建过vue开发环境吗?「终于解决」前段时间,看到群里一些小伙伴面试的时候被面试官问到这类题目。平时大家开发vue项目的时候,相信大部分人都是使用 vue-cli脚手架生成的项目架构,然后 npm run install 安装依赖,npm run serve启动项目然后就开始写业务代码了。 但是对项目里的webp…
-
手摸手,带你用vue撸后台 系列五(v4.0新版本)[通俗易懂]
手摸手,带你用vue撸后台 系列五(v4.0新版本)[通俗易懂]vue-element-admin 从 2017.04.17提交第一个 commit 以来,维护至今已经有两年多的时间了了,发布了四十多个版本,收获了三万多的 stars,远远的超出了自己的预期。距离上次手摸手系列教程也已经过去了很久,主要因为:作为一个个人开源项目,维持它已经…
-
Vite2 + Vue3 + TypeScript + Pinia 搭建一套企业级的开发脚手架值得收藏「建议收藏」
Vite2 + Vue3 + TypeScript + Pinia 搭建一套企业级的开发脚手架【值得收藏】「建议收藏」由于 vue3.2 版本的发布, 的实验性标志已经去掉,已经陆陆续续有不少公司开始使用 `vue3.2`开发项目了。这篇文章就来帮助大家如何快速使用 `vue3.x`

![在vue3中使用富文本编辑器[通俗易懂]缩略图 在vue3中使用富文本编辑器[通俗易懂]](https://haidsoft.com/wp-content/uploads/2025/01/2025010823360016-480x300.jpg)
![高德地图 JS API 之 —— 如何在Vue中使用高德地图(如何获取模拟数据)?[通俗易懂]缩略图 高德地图 JS API 之 —— 如何在Vue中使用高德地图(如何获取模拟数据)?[通俗易懂]](https://haidsoft.com/wp-content/uploads/2023/02/2023021211073250-480x300.png)
![Vue-插件开发[通俗易懂]缩略图 Vue-插件开发[通俗易懂]](https://haidsoft.com/wp-content/uploads/2023/02/2023021211073332-480x300.png)
![从 0 开始手把手带你搭建一套规范的 Vue3.x 项目工程环境[通俗易懂]缩略图 从 0 开始手把手带你搭建一套规范的 Vue3.x 项目工程环境[通俗易懂]](https://haidsoft.com/wp-content/uploads/2023/02/2023021211073414-480x300.png)

![超详细!4小时开发一个SpringBoot+vue前后端分离博客项目!![亲测有效]缩略图 超详细!4小时开发一个SpringBoot+vue前后端分离博客项目!![亲测有效]](https://haidsoft.com/wp-content/uploads/2023/02/2023021211073693-480x300.jpg)
![尤大推荐的神器unplugin-vue-components,解放双手!以后再也不用呆呆的手动引入(组件,ui(Element-ui)库,vue hooks等)[亲测有效]缩略图 尤大推荐的神器unplugin-vue-components,解放双手!以后再也不用呆呆的手动引入(组件,ui(Element-ui)库,vue hooks等)[亲测有效]](https://haidsoft.com/wp-content/uploads/2023/02/2023021211073742-480x300.png)