大家好,欢迎来到IT知识分享网。
一、Icon Font
SVG Icon Libraries and Custom Icon Font Organizer ❍ IcoMoon
图标网站
二、比特虫(在线制作icon图标)
在线制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico – 比特虫 – Bitbug.net
可以在线制作图标

沙鱼灰 – 中国色 – 中国传统颜色 (zhongguose.com)
比较美观的页面,帮助你进行挑选适合的颜色搭配
四、palettable
Palettable
颜色挑选
五、cubic-bezier
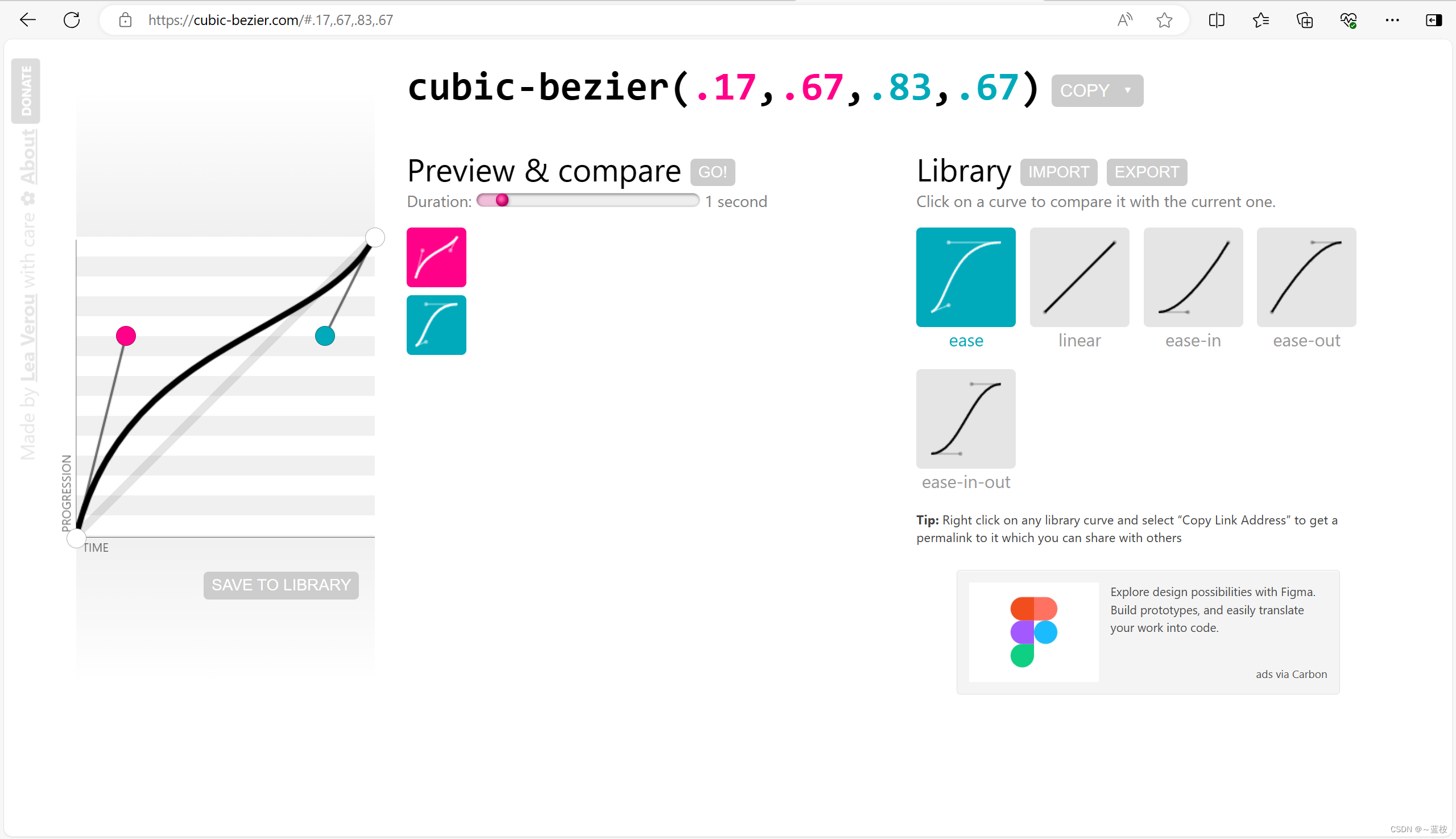
cubic-bezier(.17,.67,.83,.67) ✿ cubic-bezier.com
可以直观看得到css动画执行曲线参数,帮助选取动画执行的参数
六、 jQ插件库
jQuery插件库-收集最全最新最好的jQuery插件 (jq22.com)
里面有很多好玩的JQ插件
七、JQ之家
jQuery之家-自由分享jQuery、html5、css3的插件库
里面有很多JQ页面模板,动画模板,以及更多功能
八、dowebok(宝藏网站)
dowebok-做好网站
这个网站包含很多实在内容,包括,素材的挑选(icon,图标,图片素材,png素材,矢量素材,背景图片素材,AI素材等等),还有现成的功能代码可以直接抄,还有免费字体样式等等。
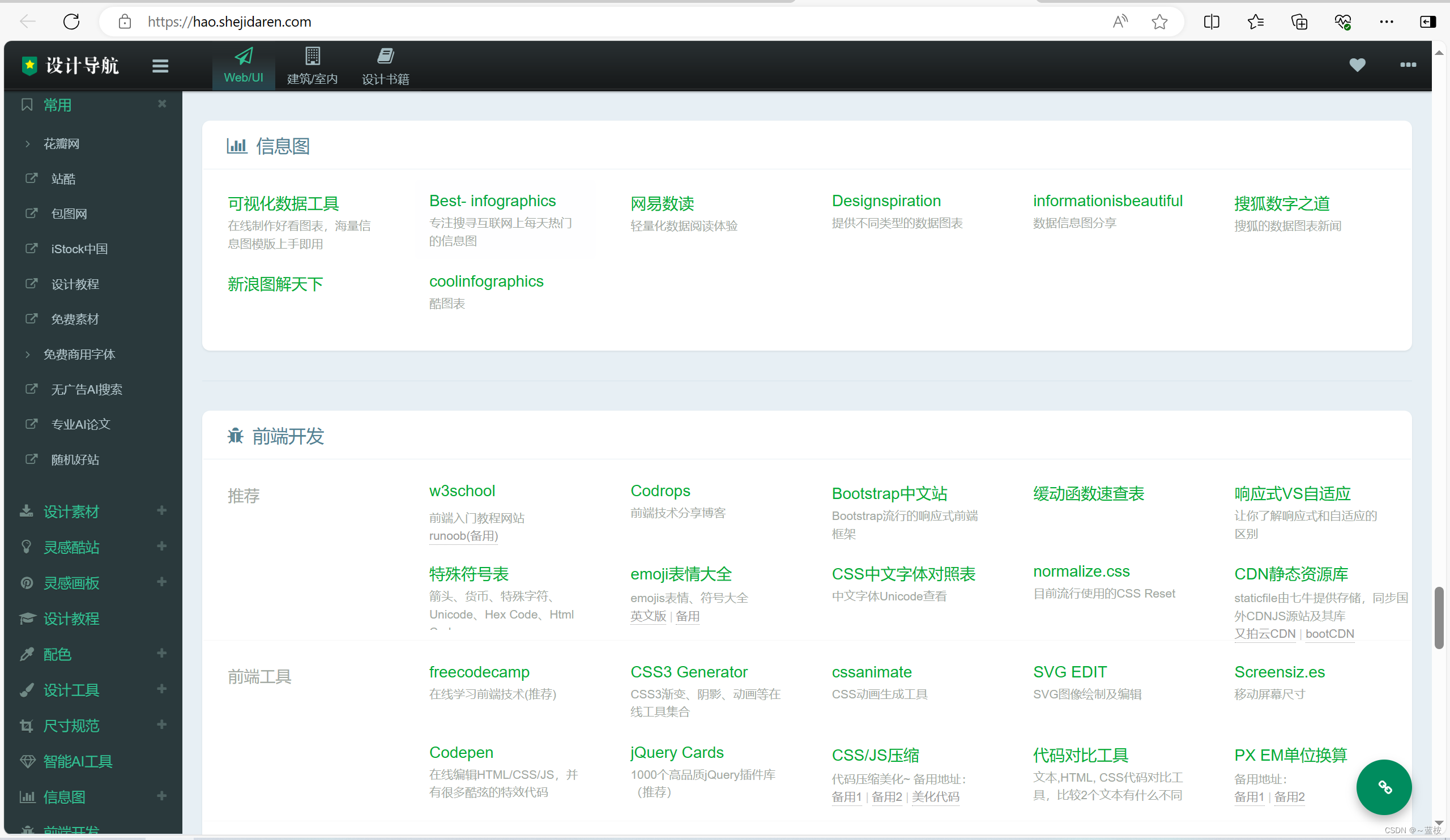
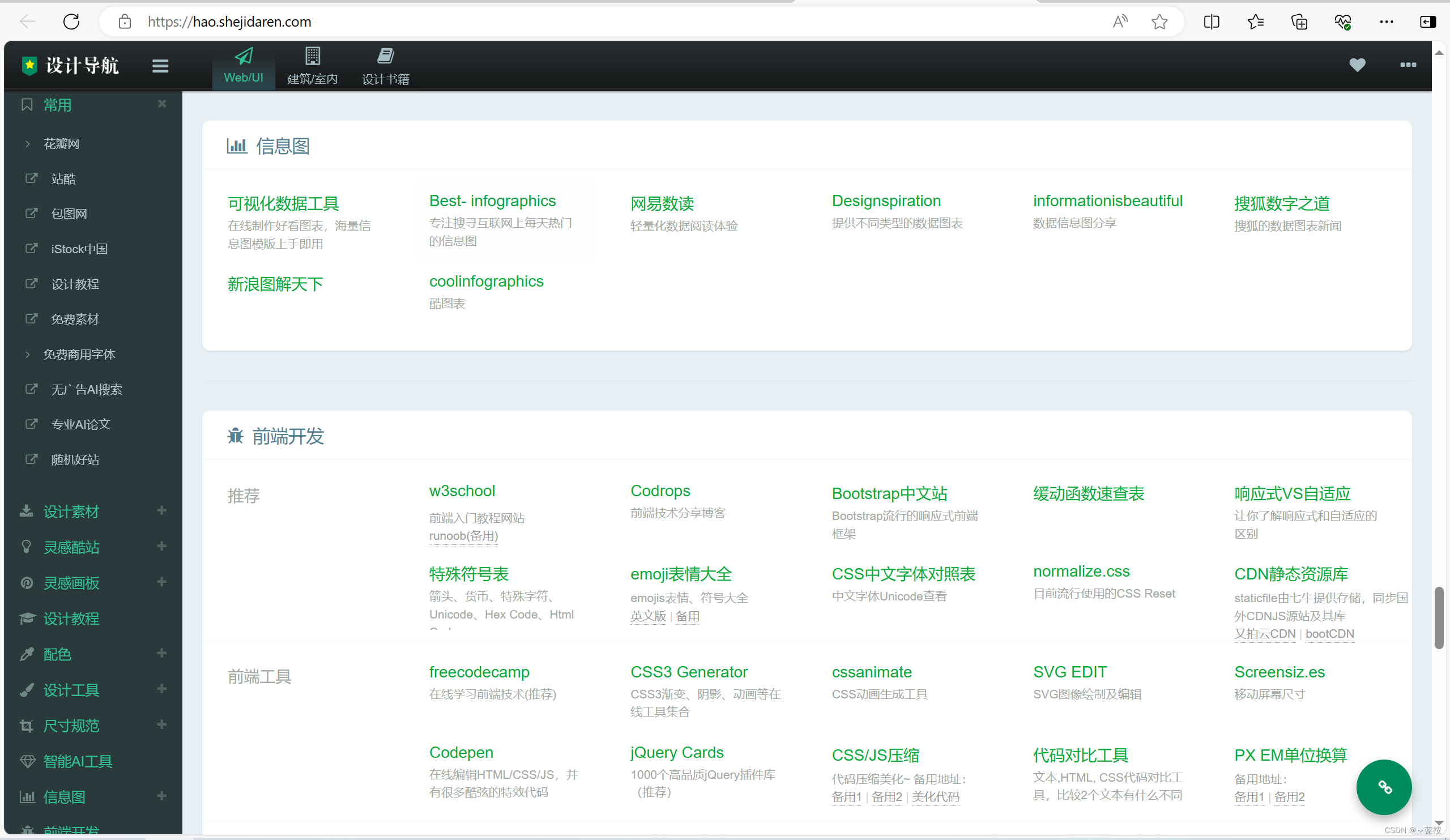
九、设计导航
设计导航 – 精选最好的设计网站大全 (shejidaren.com)
素材偏多,各种关于设计的资源也多
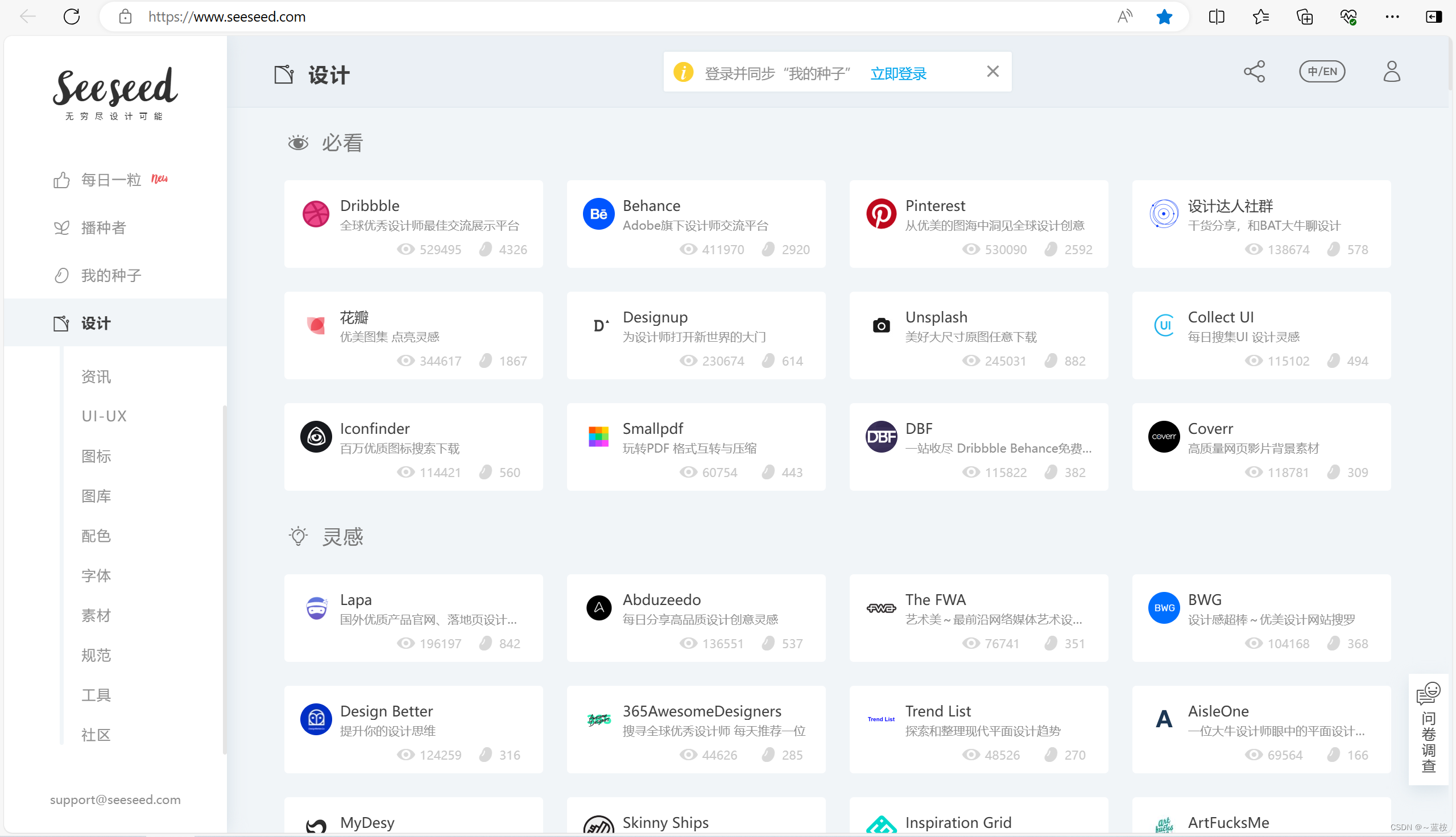
十、 seeseed
Seeseed-无穷尽设计可能
跟上面那个网站差不多
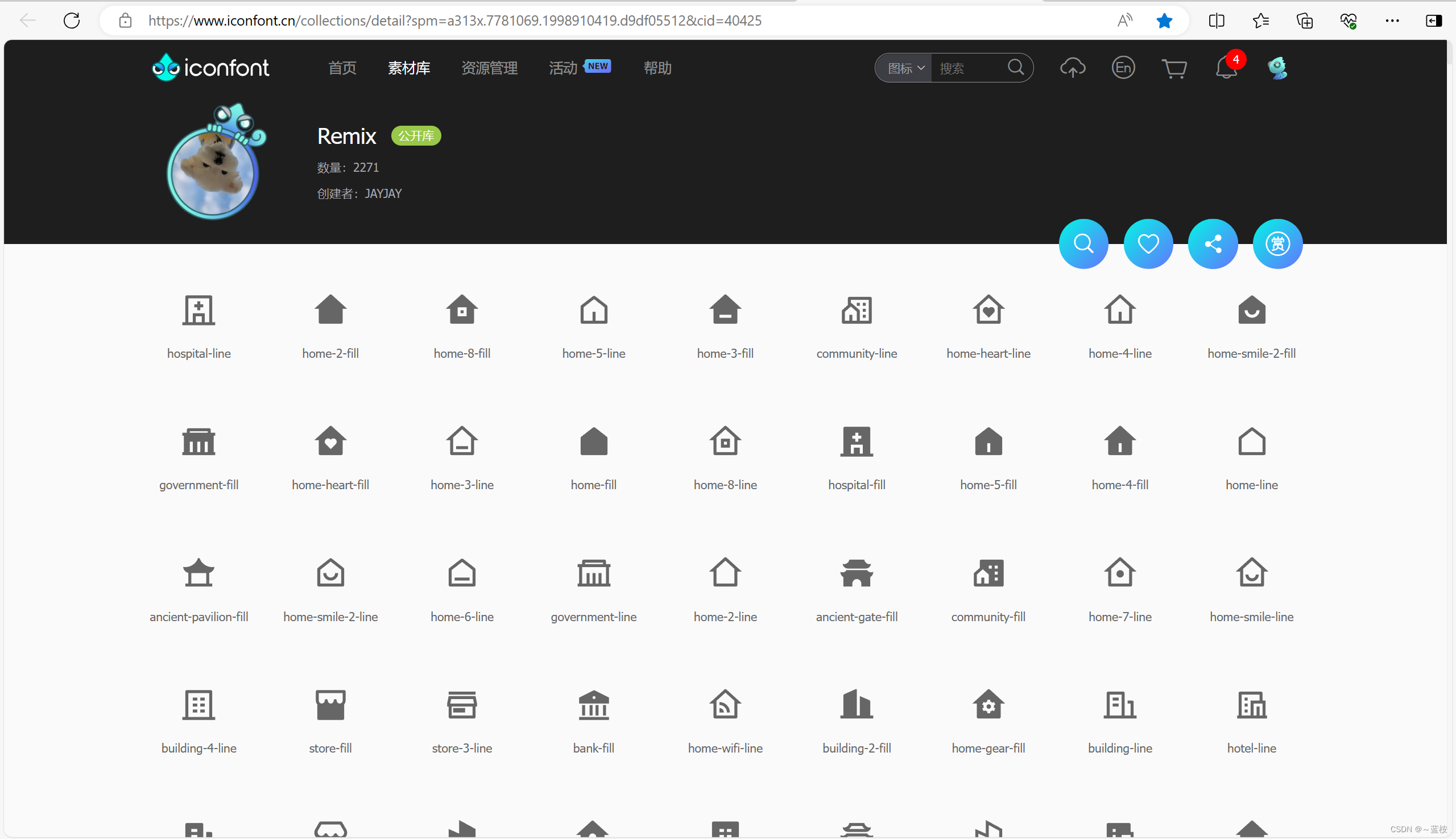
十一、阿里巴巴图标库
iconfont-阿里巴巴矢量图标库
里面有比较正式的图标,可以下载进行开发使用
十二、Vant UI组件库
介绍 – Vant Weapp (youzan.github.io)
一种UI组件库
十三、CDNjs
cdnjs – The #1 free and open source CDN built to make life easier for developers
各种js插件下载网站
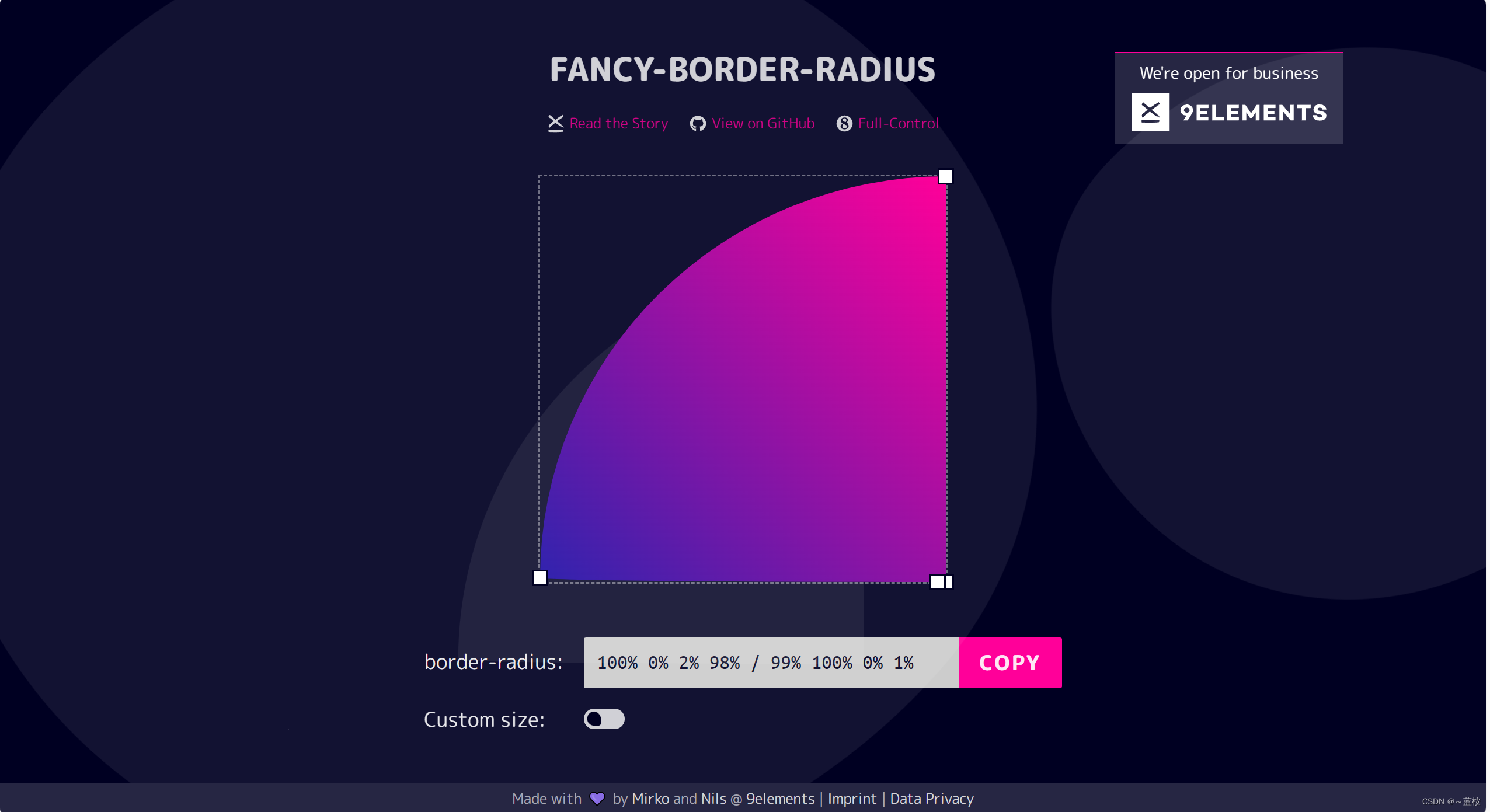
十四、fancy-border-radiuscss
Fancy Border Radius Generator (9elements.github.io)
可以在线挑选各种圆角属性值,帮助实现特殊一点的圆角样式,在这个网站上选好值,复制粘贴就可以了。
十五、JSON格式器
JSON在线解析及格式化验证 – JSON.cn
可以将那个一坨的数据,格式化为JSON,方便查看。
十六、 Animate.css
Animate.css | A cross-browser library of CSS animations.
可以帮助你实现那些页面元素加载效果,不错的css动画库,你可以点击右边看不同的效果
十七、fontawesome
Find Icons with the Perfect Look & Feel | Font Awesome
这也是一种图标库
十八、veer
VEER图库-正版图片-高清视频-商业素材-视觉中国低价网站
图片素材库
十九、图虫·创意
图虫创意-国内知名正版素材库-Adobe Stock中国区战略合作伙伴 (tuchong.com)
图片素材库
二十、 墨鱼部落格
moyublog.com/demo/93_13468.html
这是html页面模板库八算得上是,其中还有一些自适应的页面模板,我比较看中这点。可以参考开发响应式的页面网站。
二十一、 Lodash
Lodash 简介 | Lodash中文文档 | Lodash中文网 (lodashjs.com)
Lodash 是一个一致性、模块化、高性能的 JavaScript 实用工具库。它将对一些常用的操作都封装好成方法,可以直接使用,数组转化啊,排序等等操作。
二十二、bootcdn
BootCDN – Bootstrap 中文网开源项目免费 CDN 加速服务
稳定、快速、免费的前端开源项目 CDN 加速服务
二十三、微信公众平台(小程序开发后台)
微信公众平台 (.com)
小程序
二十四、 swiper中文网
Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
前端开发,轮播图第三方官网,里面有很多轮播图案例。
二十五、bootcss
Bootstrap中文网 (bootcss.com)
前端老熟客,前端开发框架
二十六、Express(开发框架)
Express – 基于 Node.js 平台的 web 应用开发框架 – Express中文文档 | Express中文网 (expressjs.com.cn) 基于 Node.js 平台,快速、开放、极简的 Web 开发框架
二十七、electron(桌面应用开发框架)
使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用 |电子 (electronjs.org)
使用js、html、css构建跨平台桌面应用

二十八、element
Element – 网站快速成型工具
一种饿了么开发的UI框架
二十九、Ant UI
Components Overview – Ant Design Vue (antdv.com)
ant UI开发框架
三十、uview-plus(UI框架)
介绍 | uview-plus 3.0 – 全面兼容nvue的uni-app生态框架 – uni-app UI框架 (uiadmin.net)
uview-plus,是全面兼容nvue的uni-app生态框架
三十一、iView Weapp
iView Weapp – 一套高质量的微信小程序 UI 组件库 (iviewui.com)
一套高质量的微信小程序 UI 组件库
三十二、微信小程序开发文档
微信小程序开发文档_w3cschool
里面包含很多微信开发的功能文档
三十三、MDN
MDN 网络文档 (mozilla.org)
相关开发的知识文档,不妨搜搜看看
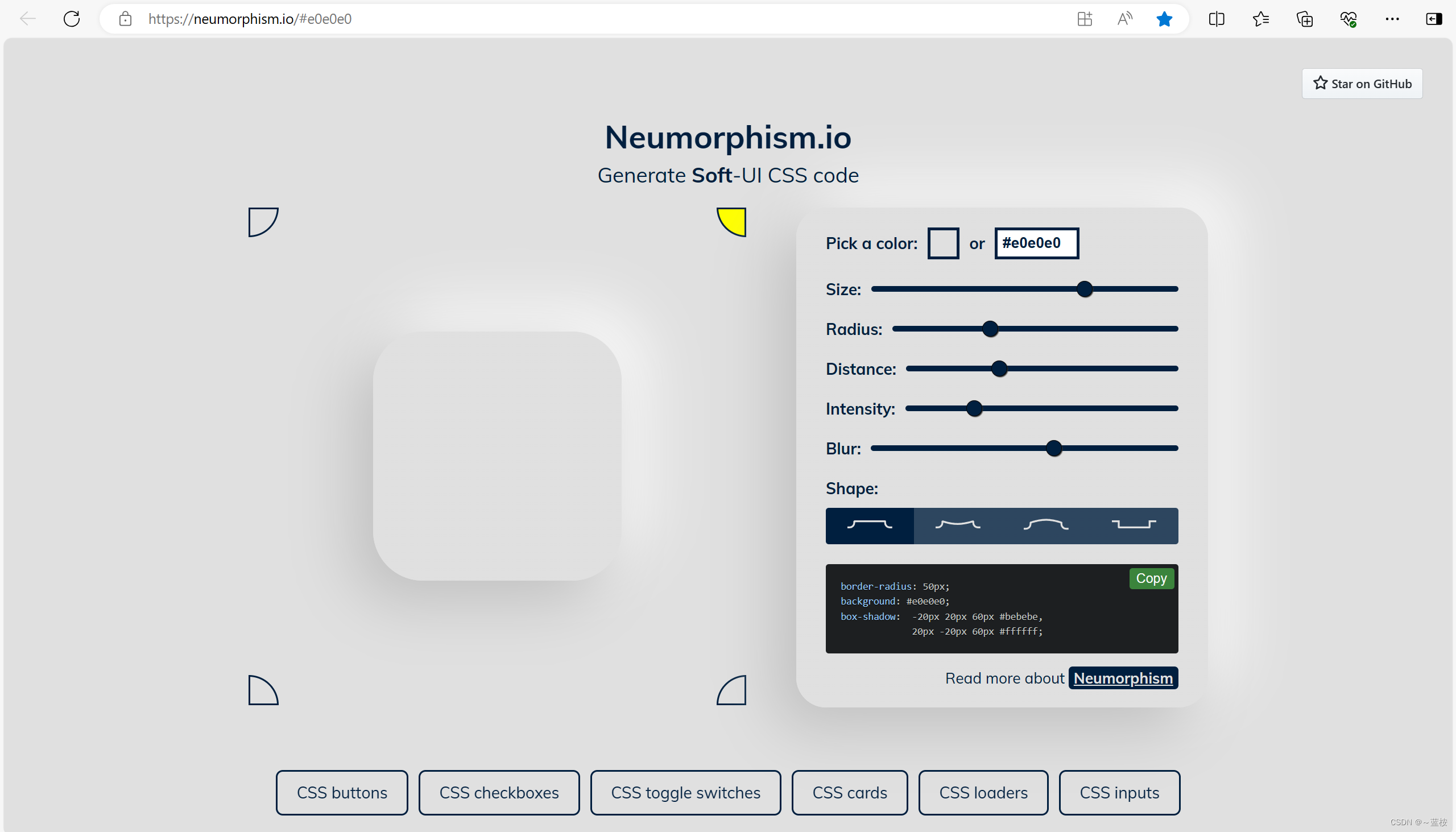
三十四、neumorphism
Neumorphism/Soft UI CSS shadow generator
css阴影选择
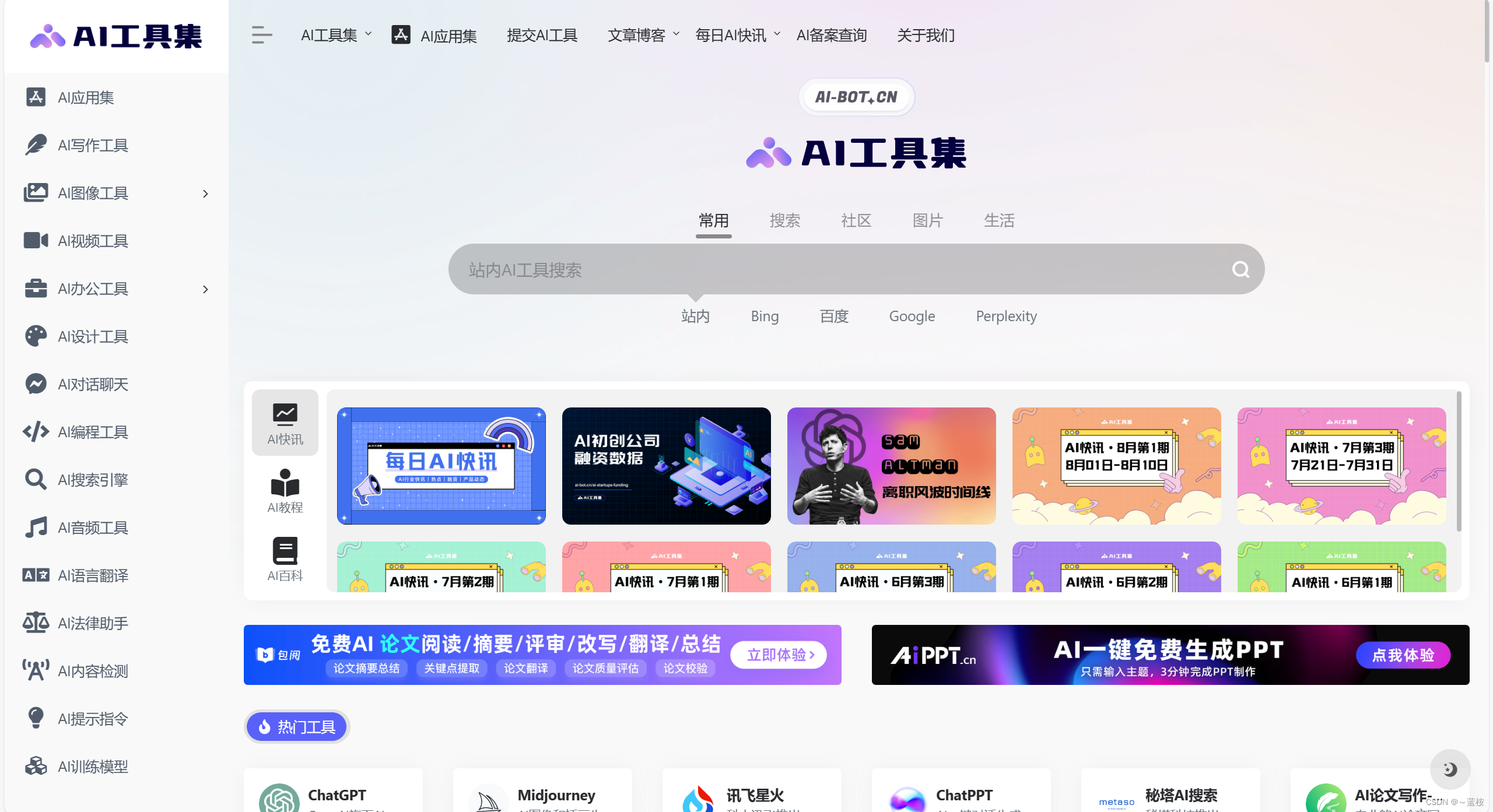
三十五、AI工具集
AI工具集 | 700+ AI工具集合官网,国内外AI工具集导航大全 (ai-bot.cn)
里面包含各种各样的UI工具
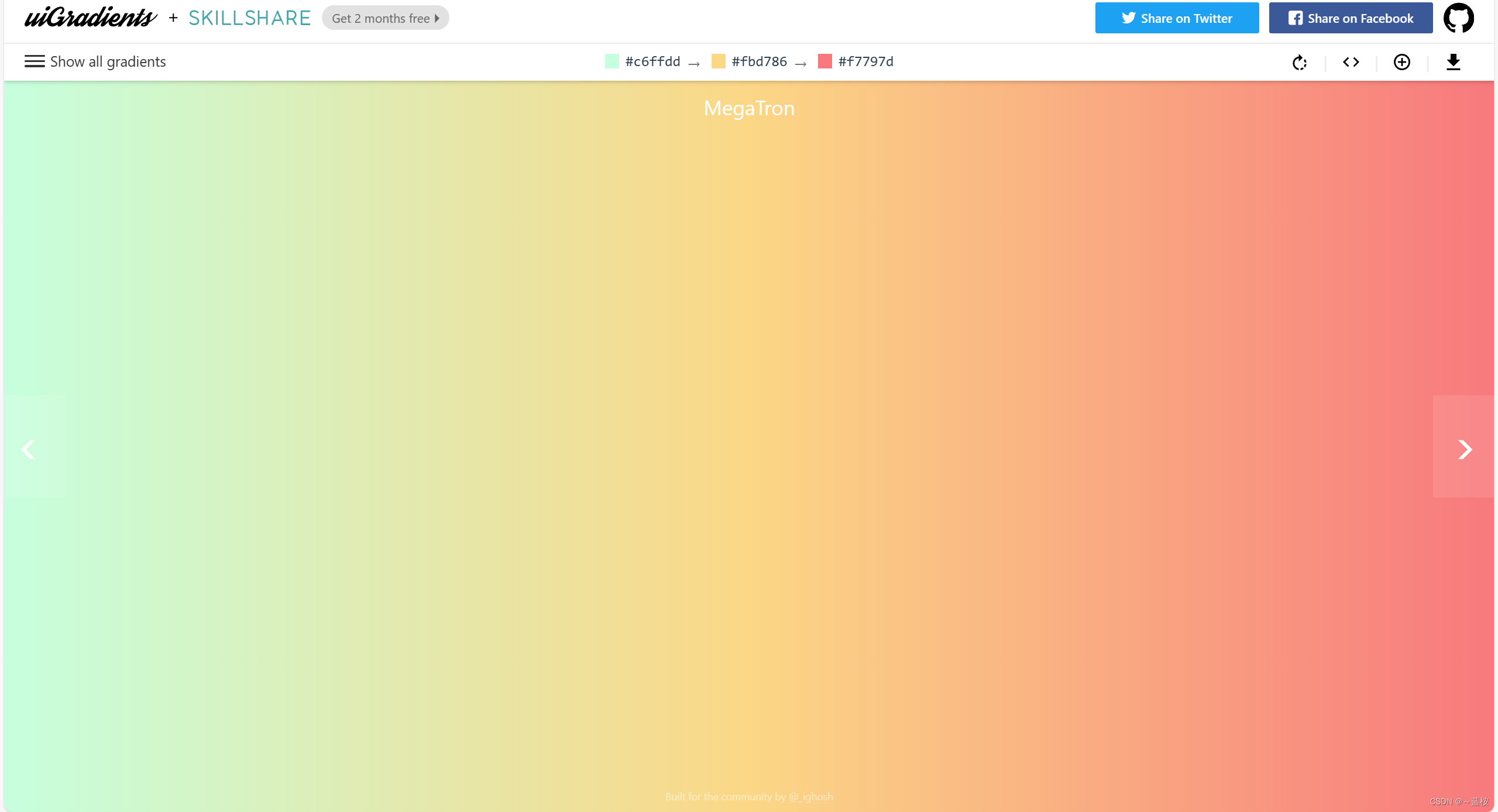
三十六、uigradients
uiGradients – Beautiful colored gradients
帮助你挑选合适的渐变色
三十七、shareicon
Share Icon – more than 250.000 free icons
一种图标库
三十八、ucharts
uCharts官网 – 秋云uCharts跨平台图表库
类似echarts,uniapp中开发使用这个比较好一些,渲染能力还不错。
三十九、pixijs
PixiJS的 |HTML5 创建引擎 |PixiJS的
使用最快、最灵活的 2D WebGL 渲染器创建精美的数字内容。
四十、Boss设计
Boss设计 | 收集国外设计素材网站的资源平台。 (bossdesign.cn)
里面素材多,功能也多,很多方面资源都有
四十一、堆友
堆友—多风格AI绘画神器免费生成;多功能AI工具箱集结助力;3D素材在线渲染,免费商用;各类创意设计大赛,等你来战!
多风格图片绘画,包括AI绘画
四十二、dowebok
jQuery插件_dowebok
JQ插件
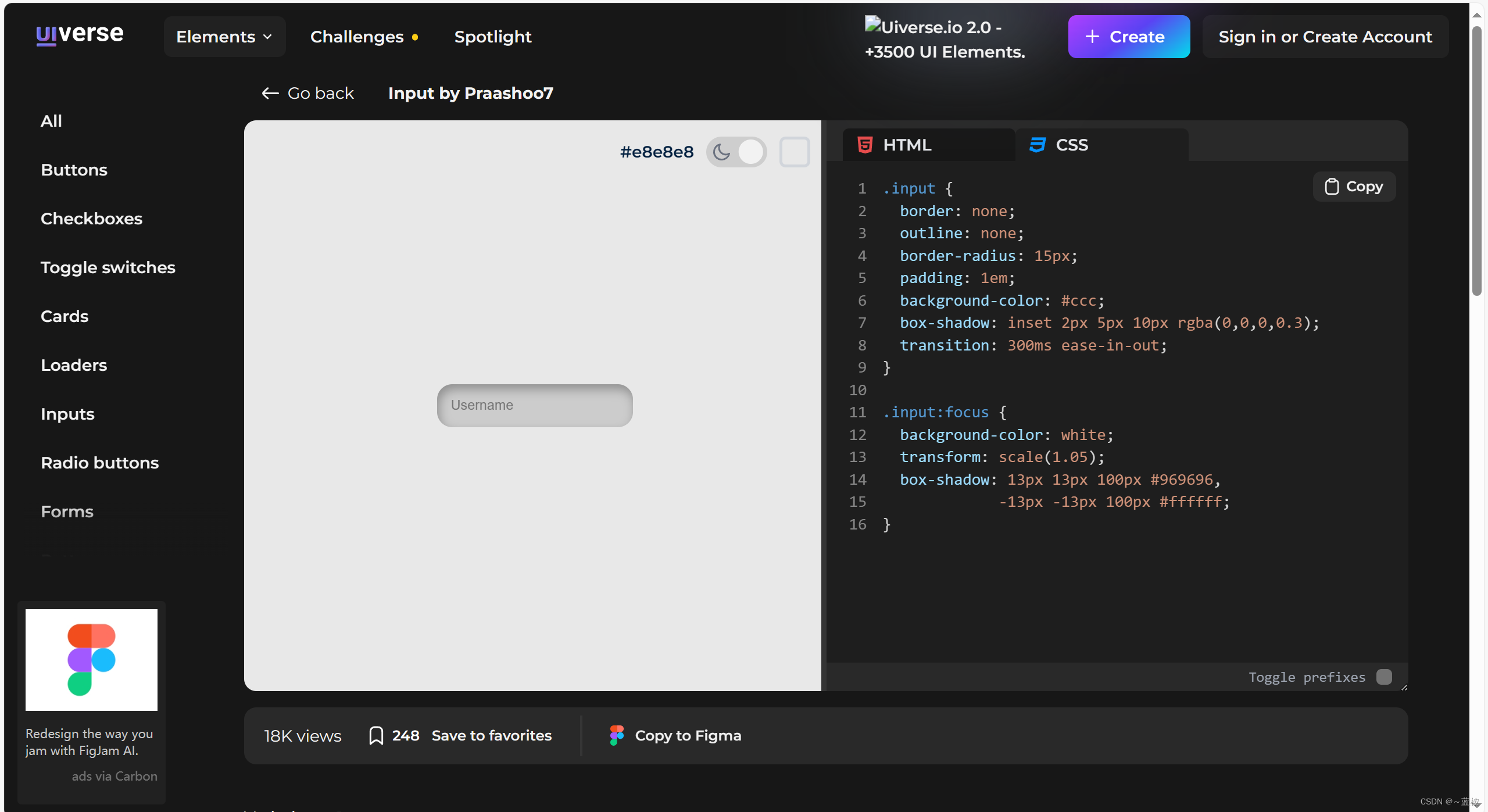
四十三、uiverse
Input by Praashoo7 made with CSS | Uiverse.io
这个网站很爽,看到好看的样式,直接复制代码
四十四、navnav
All | NavNav+
这个网站和上面的网站一样爽,也是一样的。包括动画效果,也是复制使用。
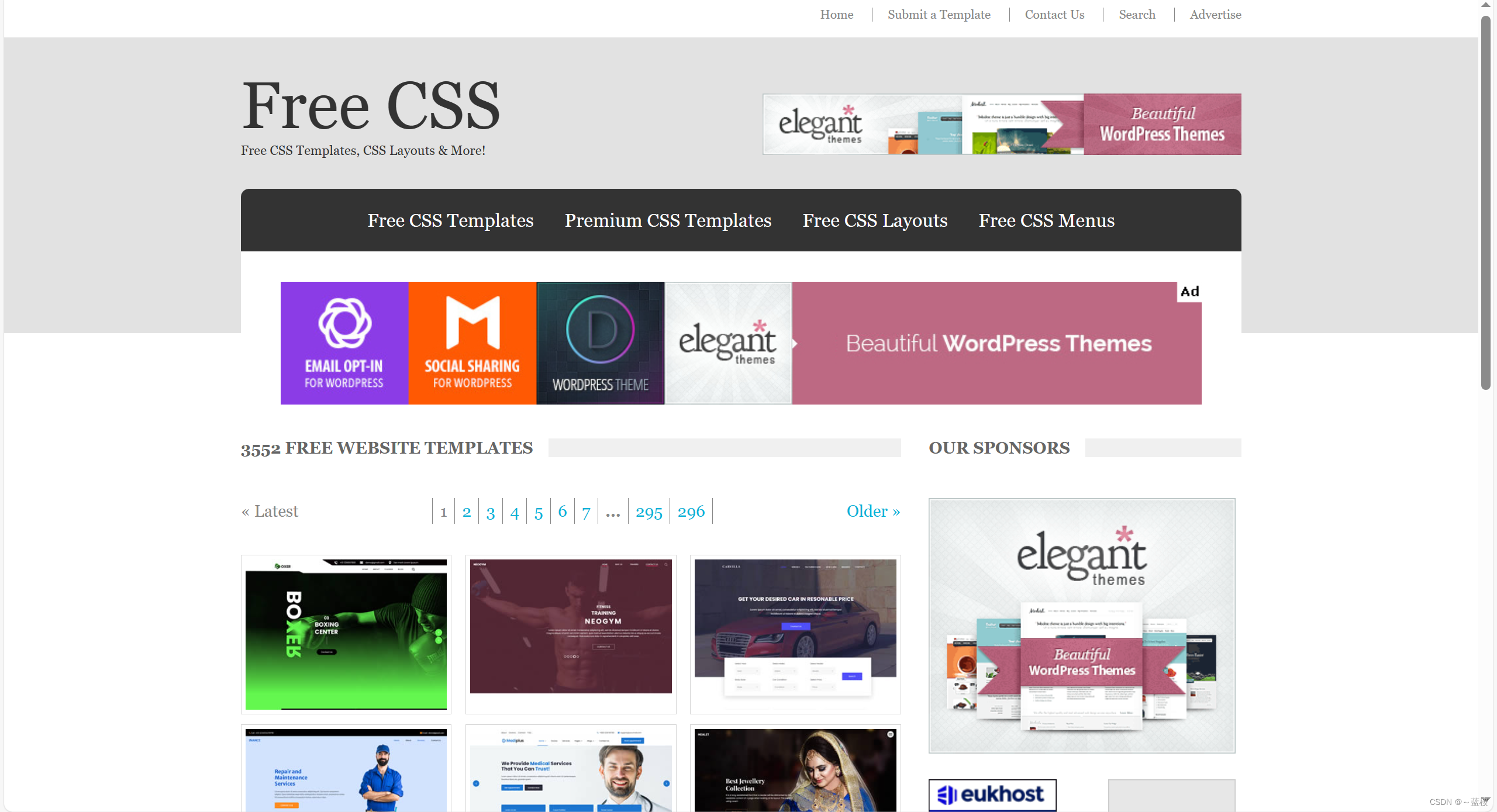
四十五、 free-css
Download 3552 Free Website Templates – CSS & HTML | Free CSS (free-css.com)
静态页面模板
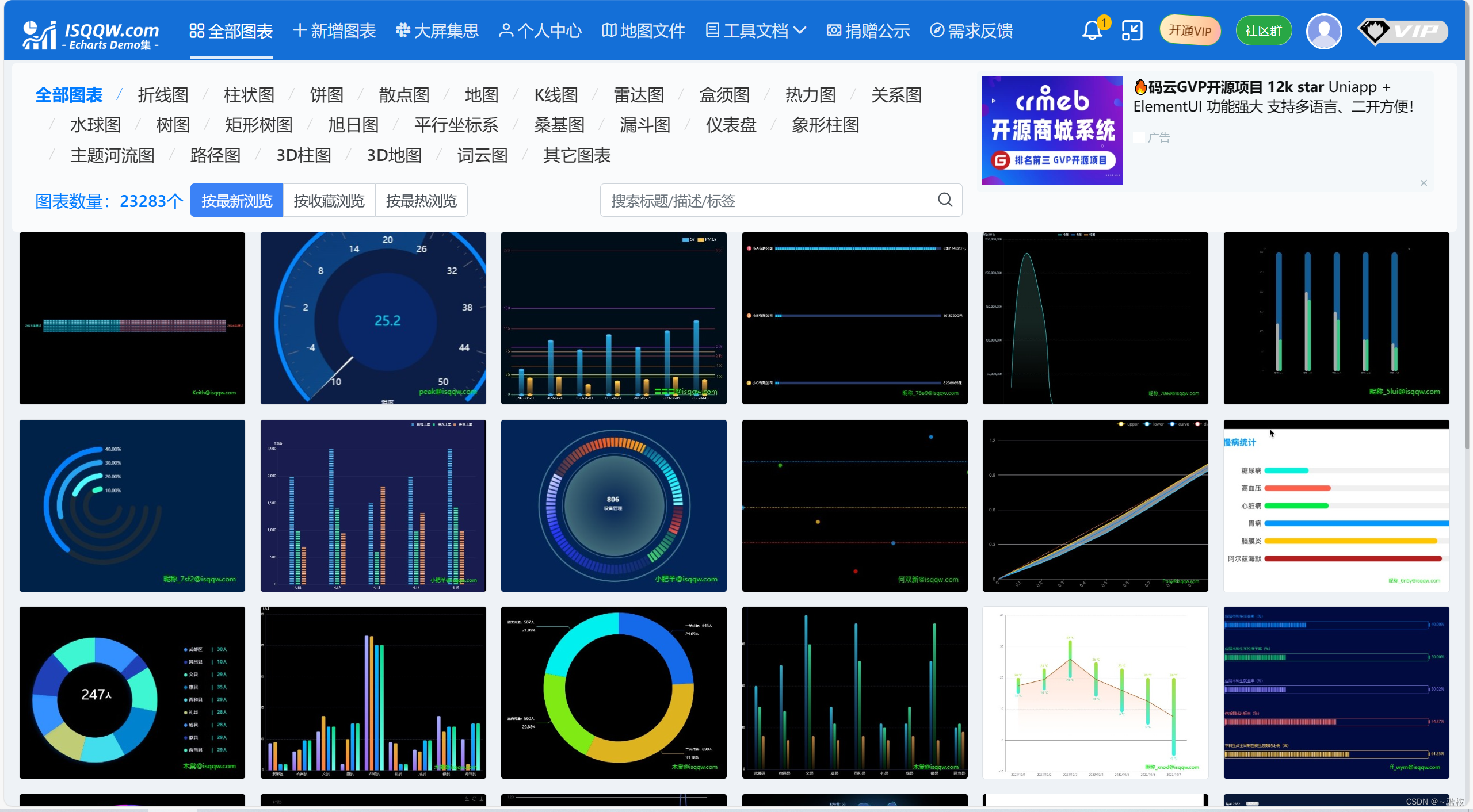
四十六、isw
首页 – ECharts图表集,ECharts demo集,echarts gallery社区,Make A Pie,分享你的可视化作品isw.com 前端echarts图表集
makeapie echarts社区图表可视化案例
四十七、DataV
DataV (jiaminghi.com)
组件库基于Vue (React版 (opens new window)) ,主要用于构建大屏(全屏)数据展示页面即数据可视化,具有多种类型组件可供使用
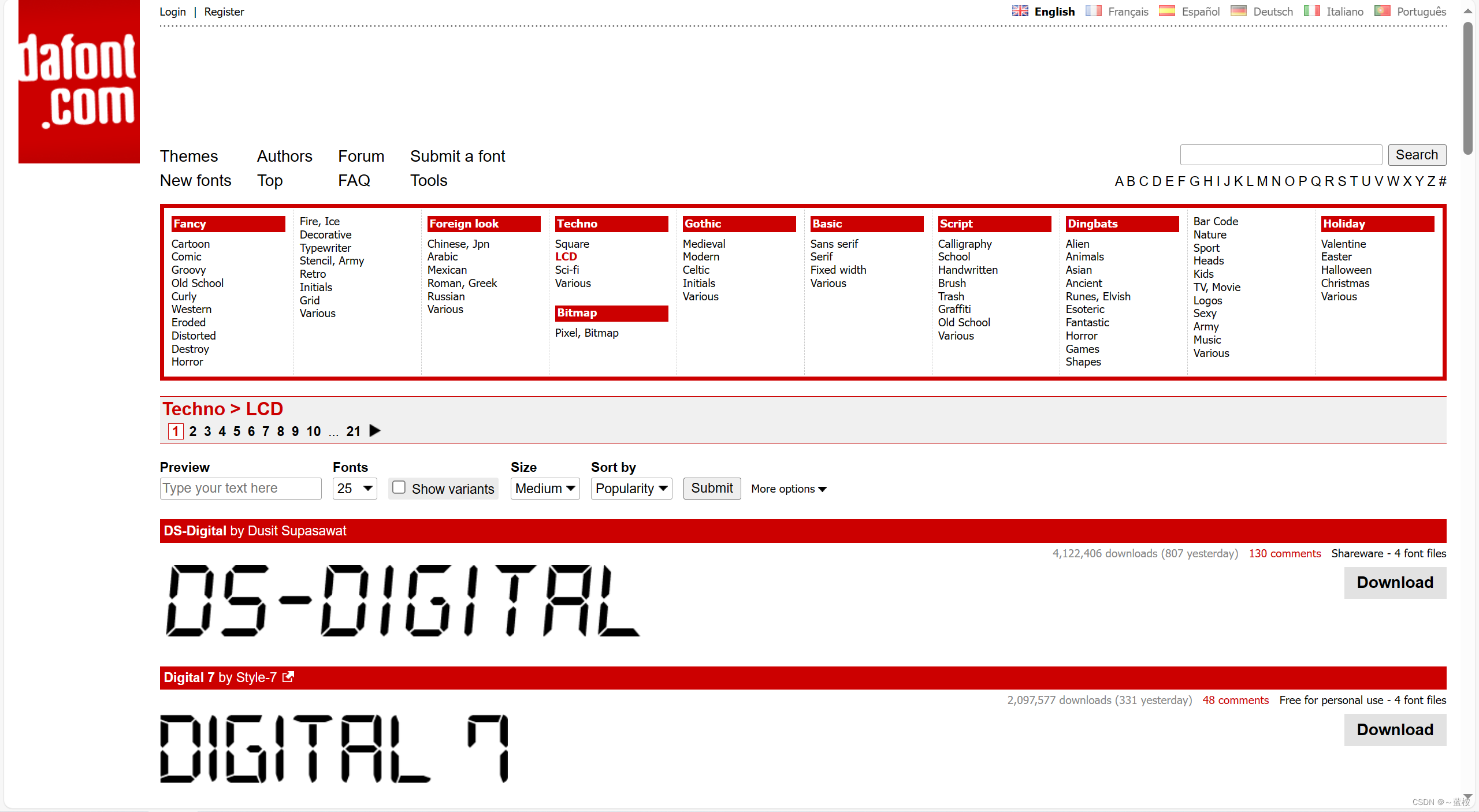
四十八、dafont
Techno > LCD fonts | dafont.com
可以下载很多字体样式
四十九、unsplash
Beautiful Free Images & Pictures | Unsplash
图片素材库
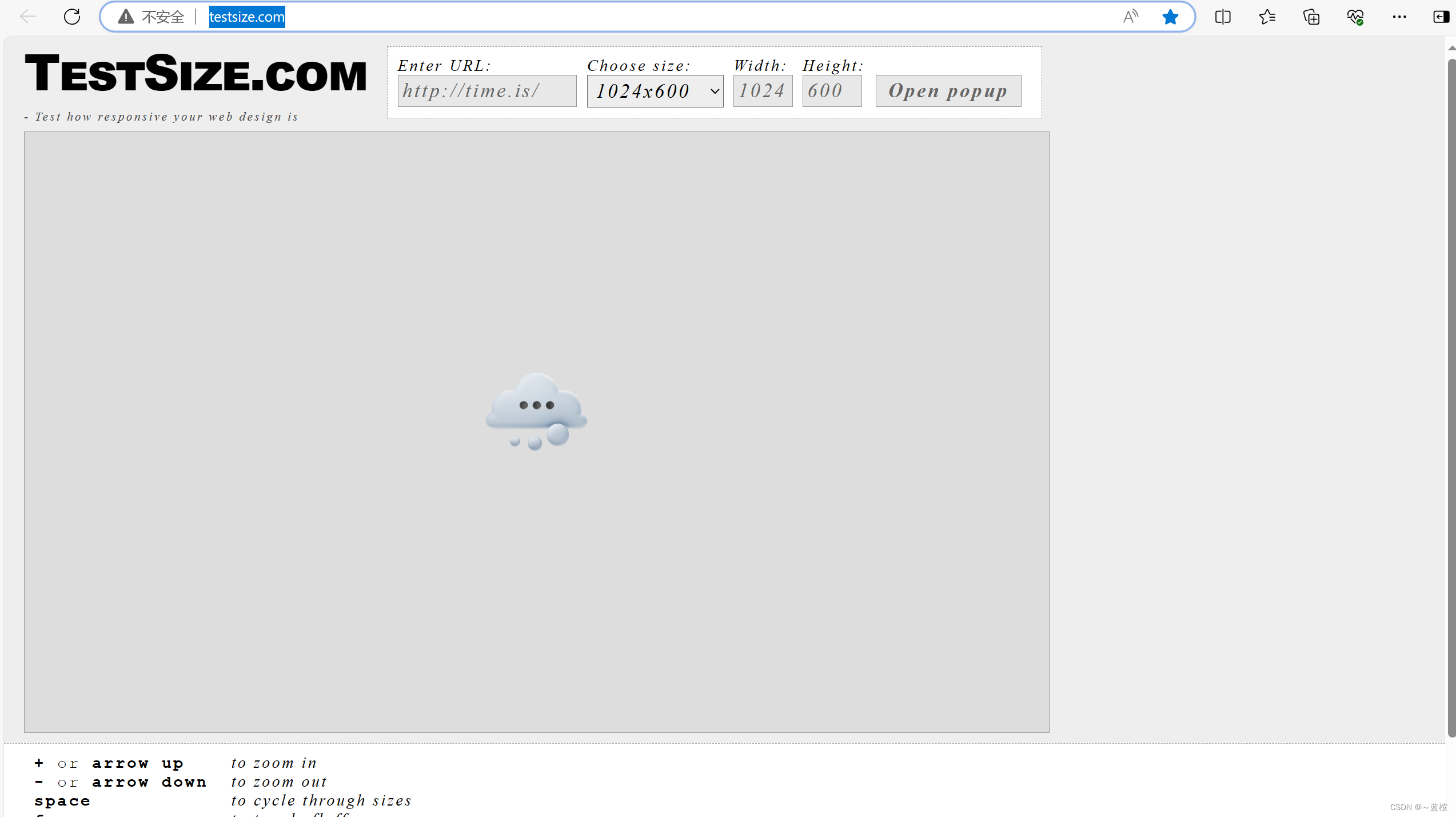
五十、testsize
TestSize.com – test how responsive your web design is
屏幕尺寸模拟器,可以将网址输入模拟不同尺寸下的样式
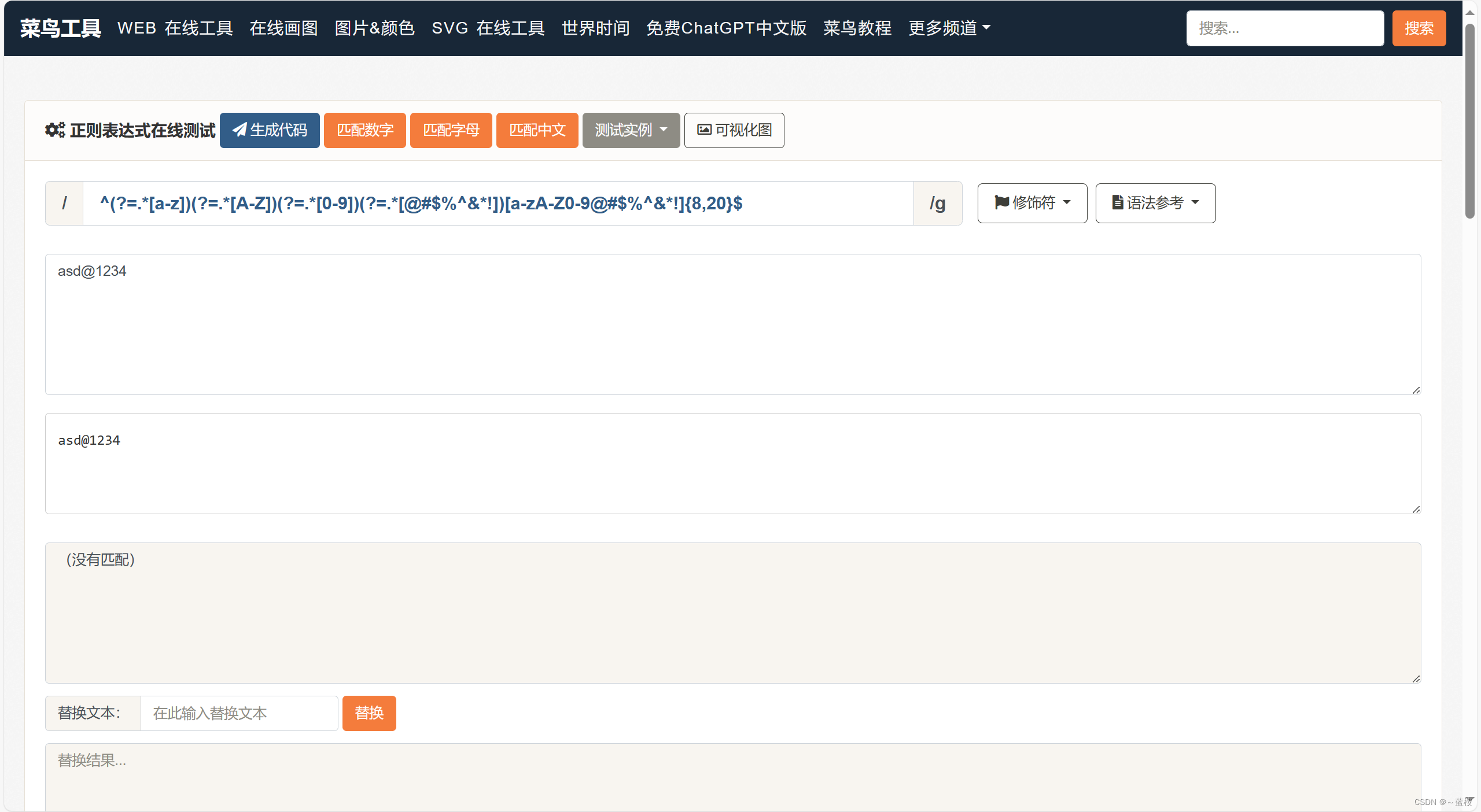
五十一、正则表达式在线测试工具
正则表达式在线测试 | 菜鸟工具 (jyshare.com)
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://haidsoft.com/133605.html