大家好,欢迎来到IT知识分享网。
因为前一段时间看了一些近代,也了解了一些数论的皮毛,发现其中有个娱乐性的乌拉姆螺旋看起来颇有观赏性,于是自己做了一些实验,这里记录一下,并且给出了简单实现的源代码。
什么是乌拉姆螺旋(Ulam Spiral)
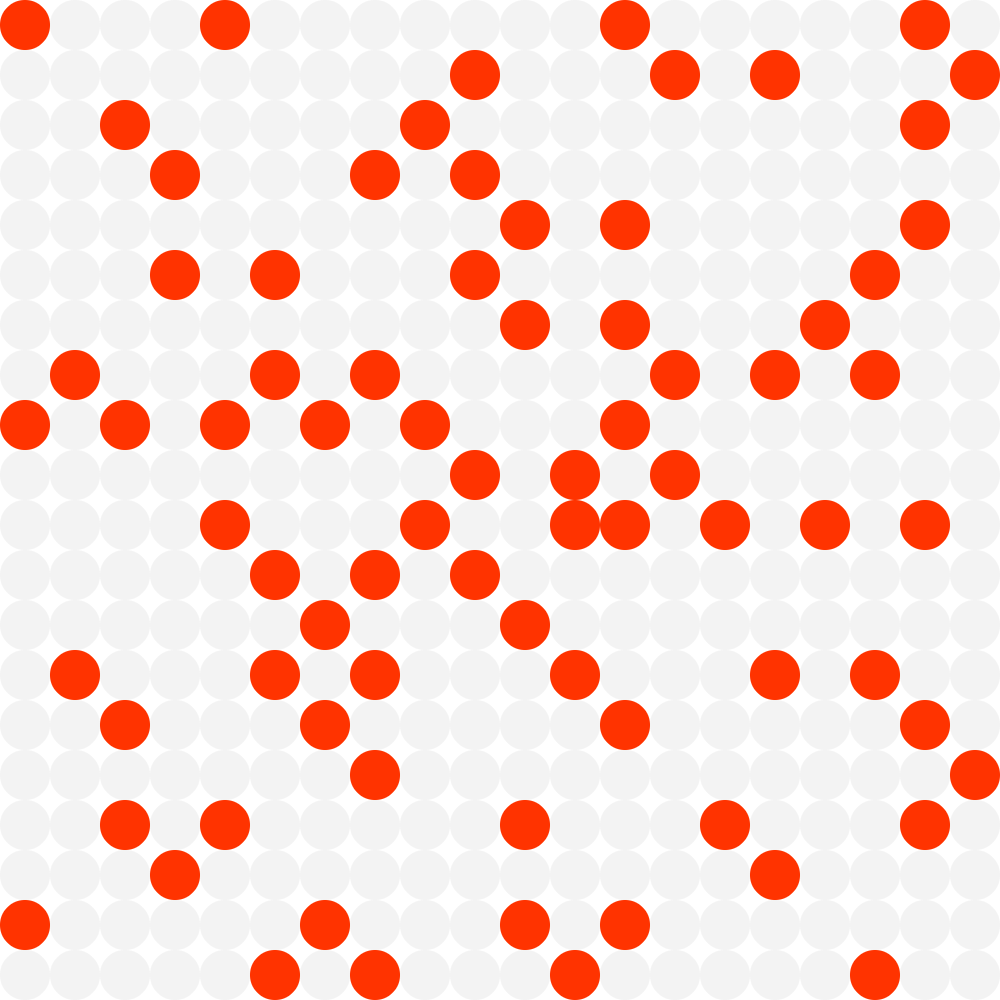
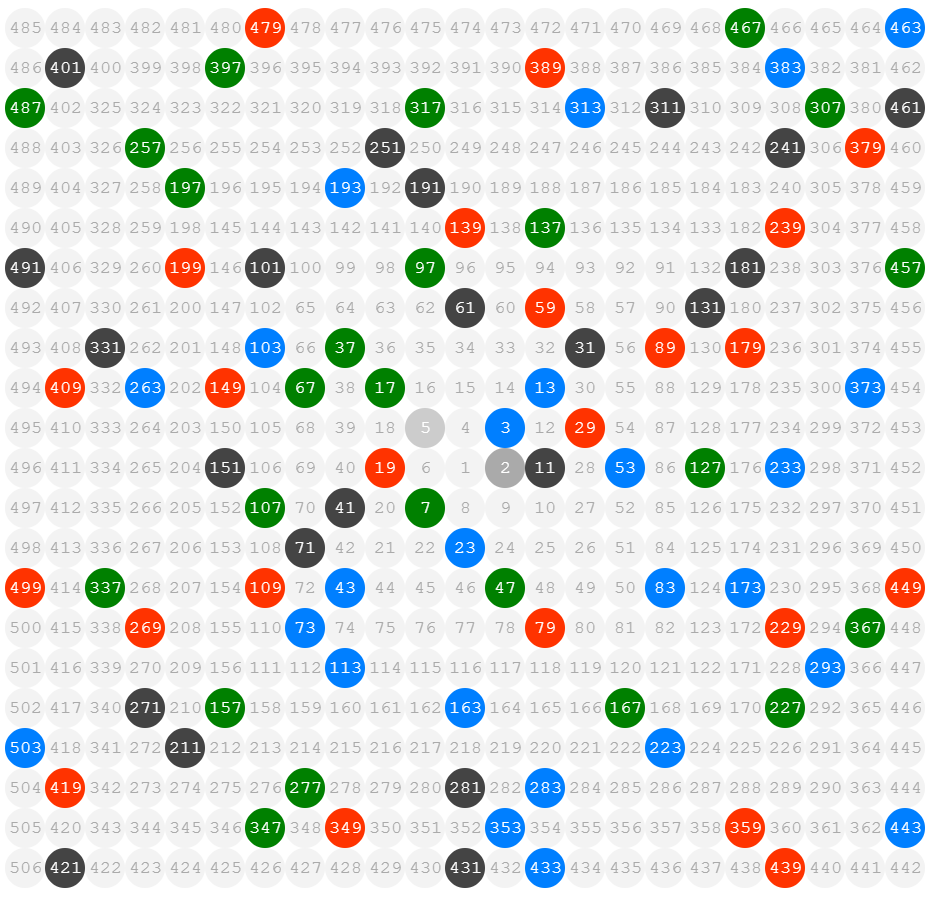
简单的Ulam螺旋
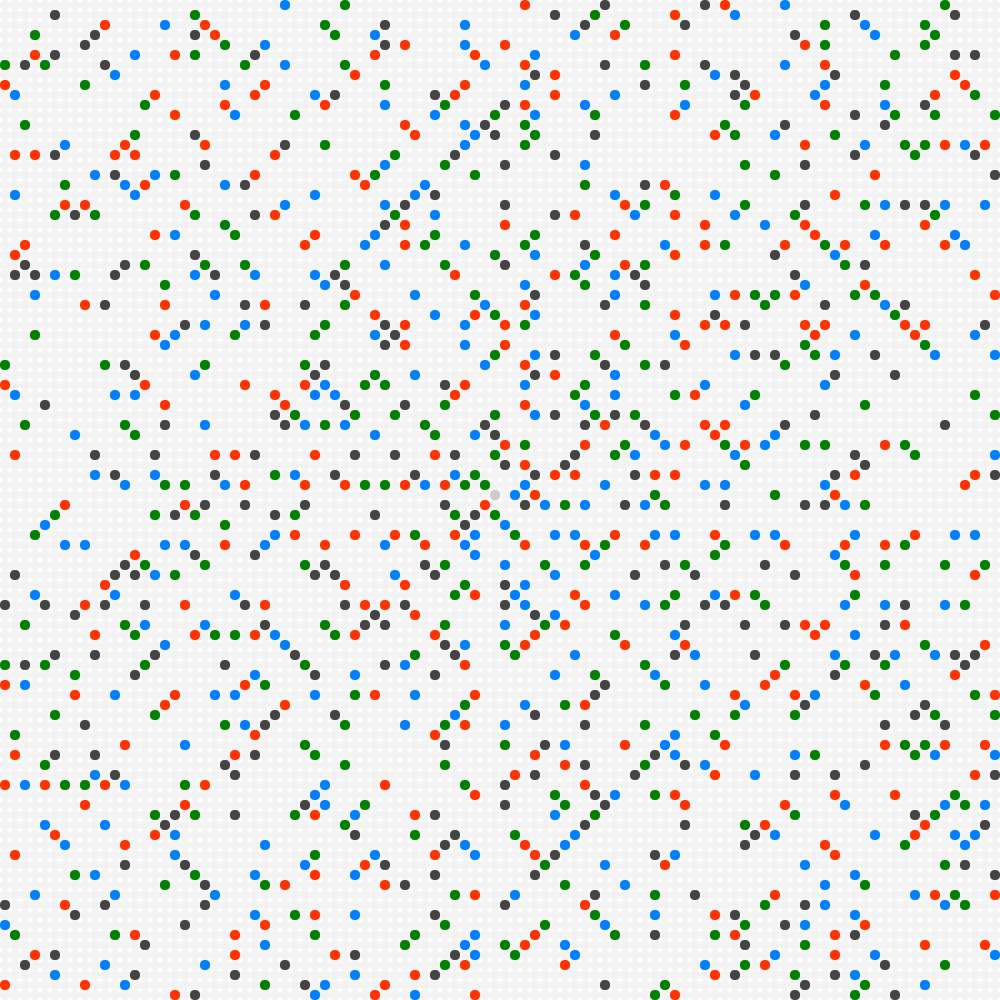
Ulam螺旋的染色图
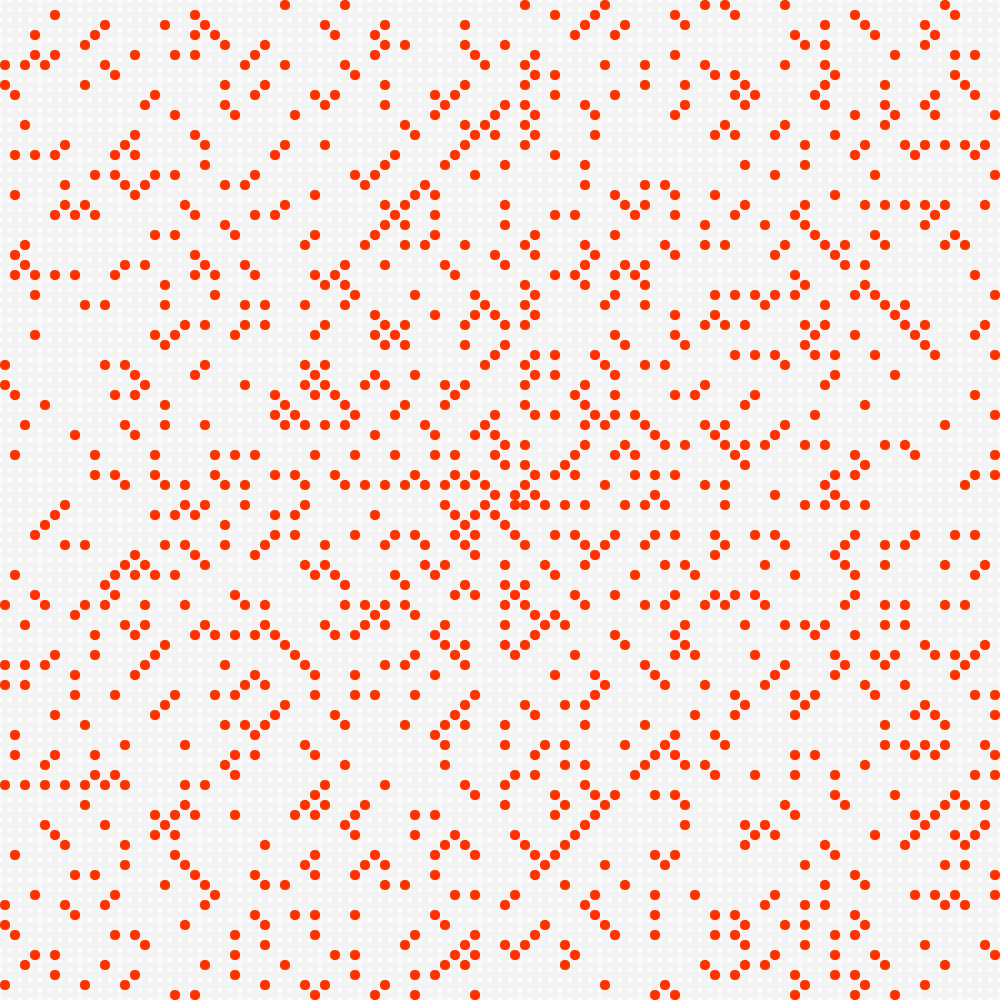
比较大的螺旋
扭曲的螺旋
生成基本Ulam Spiral的代码(HTML+JS)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ulam Spiral</title> <meta name="Keywords" content=""> <meta name="Description" content=""> <style type="text/css"> body, h1{
margin:0;} canvas{
margin: 20px; } </style> </head> <body onload="draw()"> <canvas id="canvas" width=1000 height=1000 style="border: 0px;"></canvas> <script> function isPrime(n) {
if (isNaN(n) || !isFinite(n) || n%1 || n<2) return false; if (n%2==0) return (n==2); if (n%3==0) return (n==3); var m=Math.sqrt(n); for (var i=5;i<=m;i+=6) { if (n%i==0) return false; if (n%(i+2)==0) return false; } return true; } var prime_colors = ["#", "#007FFF", "#cccccc", "green", "#ff3300"]; function dot(context, x, y, r, num) {
context.beginPath(); context.arc(x, y, r, 0, Math.PI * 2, true); if (isPrime(num)) { context.fillStyle = prime_colors[(num-1)%10/2]; } else { context.fillStyle = "#f3f3f3"; } context.fill(); if (1) { if (isPrime(num)) { context.fillStyle = "white"; } else { context.fillStyle = "#aaaaaa"; } context.textAlign='center'; context.textBaseline='middle'; context.font = (r*0.9)+"px Courier New"; context.fillText(num, x, y); } } function draw() {
var a = 40; var r = a/2; var border_length = 22; var cx = r+1000/2; var cy = r+1000/2; var canvas=document.getElementById('canvas'); var context=canvas.getContext('2d'); var num = 1; var direction = 0; var stride = 1; for (k=0; k<border_length; k++) { for (var i=0; i<stride; i++) { dot(context, cx, cy, r, num); if (direction == 0) cx += a; if (direction == 1) cx -= a; num+=1; } for (var i=0; i<stride; i++) { dot(context, cx, cy, r, num); if (direction == 0) cy -= a; if (direction == 1) cy += a; num+=1; } direction = ++direction%2; stride++; } } </script> </body> </html>
- https://en.wikipedia.org/wiki/Ulam_spiral
- http://baike.baidu.com/link?url=3-xkN-IcKPcc0qLrmMBpF9chgvk7el5E8VgUP427Dfvfa5TjZtOTX_R_6l6HxodRX0l_Vif5ontvjSQCbM9EKa
- Gardner, M. (March 1964), “Mathematical Games: The Remarkable Lore of the Prime Number”, Scientific American 210: 120–128, doi:10.1038/scientificamerican0364-120
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://haidsoft.com/142674.html