大家好,欢迎来到IT知识分享网。
1.1认识网页和网站
一个网站有很多网页
1.1.1网页 网站
网页和网站的区别:
网站与网页是网络世界中两个基本而重要的概念,它们之间既有联系也有区别。
首先,网站(Website)是指存放在网络服务器上,通过域名或IP地址可以访问的一系列网页和文件的集合。它是一个完整的网络空间,通常包含多个页面,并且具备一定的功能,如用户注册、登录、在线交易等。网站由域名、服务器、空间、程序和数据库等组成,它不仅提供信息浏览,还可能提供各种网络服务和互动功能。
而网页(Web Page),则是构成网站的基本单元,它是网站中的一个具体页面,通常由HTML、CSS和JavaScript等代码编写而成,用于展示特定的信息或内容。用户通过浏览器访问网页,获取所需的信息或完成某些简单操作。
下面详细阐述它们之间的区别:
- 含义不同:网站是由多个相关联的网页组成的集合体,是一个更为宏观的概念;而网页是单一的信息展示界面,是网站的基本元素。
- 关系不同:网站包含多个网页,而网页是网站展现给用户的具体形式。
- 组成不同:网站由域名、服务器、程序、数据库等构成,网页则主要由HTML、CSS和JavaScript代码构成。
- 功能不同:网站功能相对复杂,通常包括用户管理、内容管理、数据分析等多种功能;网页功能较为单一,通常仅实现信息的展示或某些简单操作。
- 访问方式不同:网站需要部署在服务器上,通过域名或IP地址访问;网页可以通过URL直接访问,也可以是网站中的一个页面。
- 用户体验不同:网站提供的是全方位的体验,包括内容、功能、服务等多个方面,而网页仅提供一个功能界面或信息展示。
总的来说,网站是一个包含多个网页的集合体,具有完整的网络功能和结构;网页则是网站中的单一页面,是信息展示和用户交互的基本单元。
常用术语
Internet:
全球性的计算机网络,通过标准化协议(如TCP/IP)将各种计算机及其网络设备连接起来,使得用户可以在世界范围内进行信息交换和资源共享。
WWW:
WWW是“World Wide Web”的缩写,中文常称为“万维网”。它是一个通过互联网访问的、由许多互相链接的文档和资源组成的系统。这些文档和资源通常采用超文本传输协议(HTTP)进行传输,并通过超链接相互连接。万维网是互联网上最为广泛使用的服务之一,它使得用户能够通过网页浏览器访问和浏览各种信息,包括文字、图片、音乐、视频等多种格式的数据。
浏览器:
浏览器(Browser)是一种用于访问和浏览万维网(World Wide Web)上的信息的软件应用程序。它是用户与互联网内容交互的主要界面,允许用户通过输入统一资源定位符(URL)或点击超链接来访问网络上的各种资源,如网页、图片、视频和音频文件等。
浏览器的主要功能包括:
- 请求和显示网页:当用户输入URL或点击链接时,浏览器会向网页服务器发送请求,并将服务器返回的网页内容显示给用户。
- 解析HTML:浏览器能够解析超文本标记语言(HTML)以及相关的样式表和脚本语言,如CSS和JavaScript,以正确地渲染网页内容。
- 用户交互:浏览器提供了用户与网页交互的界面,如点击按钮、填写表单、滚动页面等。
- 插件支持:许多浏览器支持插件,这些插件可以扩展浏览器的功能,如播放特定格式的视频或运行特定的应用程序。
常见的浏览器有:
- Google Chrome:由Google开发的网页浏览器,以其快速、简洁和安全性著称。
- Mozilla Firefox:由Mozilla基金会开发的开源网页浏览器,强调用户隐私和自定义。
- Safari:苹果公司开发的网页浏览器,主要用于macOS和iOS设备。
- Microsoft Edge:微软开发的网页浏览器,取代了旧版的Internet Explorer。
- Opera:一款注重速度和功能的浏览器,具有独特的用户界面和功能。
URL:统一资源定位器
每个网页都有一个唯一的地址,便于用户访问。
IP:
网际协议。internet中的每台计算机都有唯一的IP地址,表示该计算机在internet中的位置.IP分为三类 A B C类
域名:
域名(Domain Name)是互联网上用于识别和定位网站的名称。它相当于网络上的地址,便于人们记忆和使用,而无需记住复杂的IP地址。域名通常由多个部分组成,各部分之间用点分隔,例如“example.com”。其中,“example”是网站的名称,“.com”是顶级域名,表示这是一个商业网站。域名系统(DNS)会将域名转换成对应的IP地址,从而允许用户的浏览器访问特定的网站。
HTTP:
HTTP是“Hypertext Transfer Protocol”的缩写,中文常称为“超文本传输协议”。它是一种用于在互联网上传输数据的协议,主要用于浏览器和网站服务器之间的通信。HTTP定义了客户端(通常是浏览器)和服务器之间请求和响应的格式,使得用户能够通过浏览器访问和浏览网页内容。简而言之,HTTP是网页传输的基础协议。
FTP:
FTP是“File Transfer Protocol”的缩写,中文常称为“文件传输协议”。它是一种网络协议,用于在互联网上的客户端和服务器之间传输文件。FTP允许用户上传文件到服务器、从服务器下载文件以及在服务器上创建或删除目录。它是一种较早的网络服务,尽管安全性更高的协议(如SFTP或FTPS)已经出现,FTP仍然在某些场合被使用。
发布:
将制作好的网页传到网络上的过程,也称为上传网站
站点:
站点(Website)是指在网络服务器上存储的一系列相互关联的网页和其他资源,它们共同构成了一个可以通过互联网访问的集合。站点通常包含文本、图片、视频、音频等多媒体内容,以及提供特定信息或服务的网页。用户可以通过浏览器访问站点,浏览其内容或与其交互。简而言之,站点就是一个或多个网页组成的、在互联网上可访问的集合体。
超链接:
超链接(Hyperlink)是网页上的一种元素,用户可以通过点击它来跳转到另一个网页或网页中的不同位置。超链接通常以高亮或带下划线的文本形式出现,也可以是图片或其他可点击的元素。它为万维网提供了基本的导航功能,使得用户能够在不同的网站和网页之间快速移动。简而言之,超链接就是网页之间的连接桥梁。
1.1.2静态网页和动态网页
静态网页(Static Web Page)和动态网页(Dynamic Web Page)是根据网页内容是否固定以及如何生成来区分的两种网页类型。
静态网页:
– 内容通常是固定不变的,每次访问时显示的信息都相同。
– 网页文件通常是以HTML(超文本标记语言)格式编写,并在服务器上预先存储。
– 加载速度快,因为服务器不需要执行任何脚本或查询数据库来生成页面。
– 适合内容不经常更新的网站,如个人简历或公司介绍页面。
动态网页:
– 内容可以根据用户的请求、数据库中的数据或其他外部因素实时生成和变化。
– 通常使用服务器端脚本语言(如PHP、Python、Ruby)和数据库(如MySQL、SQL Server)来创建。
– 可以提供个性化的用户体验,如用户登录后的个人页面或实时更新的新闻网站。
– 加载速度可能比静态网页慢,因为服务器需要处理脚本和数据库查询。
简而言之,静态网页是内容固定的网页,而动态网页是内容可以实时变化的网页。
HTML CSS Javascript(静态网页)
判断一个网页是否为静态动态用Javascript 与图片视频无关
1.2网页的基本构成元素
1.2.1文本
文本(Text)是网页的基本构成元素之一,它指的是网页上显示的普通文字内容。文本可以传达信息、表达观点、描述功能或提供指导,是用户与网页交互和理解网站内容的主要方式。在网页设计中,文本通常通过HTML标签进行定义和控制,例如使用`<p>`标签表示段落,`<h1>`到`<h6>`标签表示标题等。此外,文本的样式(如字体、大小、颜色)可以通过CSS(层叠样式表)来进一步美化。
1.2.2图片和动画
图片(Image):
图片是网页上用于展示视觉内容的元素,可以是照片、插图、图表或图标等。图片能够增强网页的视觉效果,帮助传达信息,使内容更加吸引人。在网页中,图片通常使用`<img>`标签嵌入,并通过其`src`属性指定图片文件的路径。
动画(Animation):
动画是指在网页上创建的运动效果,可以是由一系列图片快速连续显示形成的,也可以是通过CSS样式或JavaScript脚本实现的动态效果。动画能够吸引用户的注意力,提升用户体验,常用于展示广告、指示交互元素或增强视觉效果。在网页设计中,动画可以是通过GIF图片、CSS动画、JavaScript库(如jQuery或Anime.js)或HTML5的Canvas和SVG等技术实现的。
1.2.3超链接
超链接(Hyperlink)是网页上的一种特殊元素,它允许用户通过点击来跳转到其他网页或网页中的特定位置。超链接通常以带下划线或特殊颜色的文本形式出现,也可以是图片或其他可点击的元素。超链接是网页的基本构成元素之一,它实现了网页之间的导航和互联网的互联性。在HTML中,超链接通过`<a>`标签定义,并通过`href`属性指定链接的目标地址(URL)。
1.2.4音频视频
音频(Audio):
音频是网页上用于播放声音的元素,可以是一段音乐、讲话、自然声音或任何其他声音文件。音频文件格式通常包括MP3、WAV、OGG等。在网页中,音频可以通过`<audio>`标签嵌入,用户可以通过播放控件来播放、暂停或调整音量。
视频(Video):
视频是网页上用于播放视觉影像和音频的元素,可以是一段电影、电视节目、动画、演示或用户上传的内容。视频文件格式通常包括MP4、WebM、AVI等。在网页中,视频可以通过`<video>`标签嵌入,用户可以像音频一样控制视频的播放。
音频和视频是现代网页设计中重要的多媒体元素,它们可以丰富网页内容,提高用户的互动体验。
1.2.5交互表单
交互表单(Interactive Form)是网页上用于收集用户输入信息的元素集合。它允许用户填写、选择或上传数据,是实现用户与网站交互的重要方式。交互表单通常包含以下元素:
– 文本框(Text Fields):用户可以输入文字信息。
– 单选按钮(Radio Buttons):用户可以从多个选项中选择一个。
– 复选框(Checkboxes):用户可以选择多个选项。
– 下拉菜单(Drop-down Lists):用户可以从下拉列表中选择一个选项。
– 提交按钮(Submit Button):用户点击后,表单数据会被发送到服务器。
交互表单通过HTML的`<form>`元素及其内部的输入元素(如`<input>`、`<select>`、`<textarea>`等)来创建,并可以通过CSS进行样式设计,以及通过JavaScript实现更复杂的交互功能。表单的数据提交通常涉及到服务器端脚本来处理和存储这些信息。
1.2.6.其他常见元素
网页的基本构成元素除了文本、图片、动画、超链接、音频视频和交互表单之外,还包括以下常见元素:
1. 标题(Headings):使用`<h1>`到`<h6>`标签定义,用于标识页面内容的标题和子标题,有助于页面结构的层次感。
2. 列表(Lists):包括无序列表(`<ul>`)、有序列表(`<ol>`)和定义列表(`<dl>`),用于组织并列信息。
3. 表格(Tables):使用`<table>`标签创建,用于展示数据,如统计数据、日程表等。
4. 分区(Divs):使用`<div>`标签定义,是HTML文档中的分区或节,常用于布局和样式应用。
5. 段落(Paragraphs):使用`<p>`标签定义,用于分隔文本内容的不同段落。
6. 水平线(Horizontal Rules):使用`<hr>`标签创建,用于在页面中插入水平分隔线。
7. 内联框架(IFrames):使用`<iframe>`标签,可以在当前网页中嵌入另一个网页。
8. 脚本(Scripts):使用`<script>`标签,用于嵌入JavaScript代码,实现动态功能和用户交互。
9. 样式(Styles):使用`<style>`标签或外部CSS文件,用于定义网页的视觉效果和布局。
10. 元数据(Metadata):位于`<head>`标签内,如`<title>`(页面标题)、`<meta>`(元信息,如字符集、视图窗口等)。
这些元素共同构成了网页的结构和内容,通过合理地使用这些元素,可以创建出既美观又功能丰富的网页。4
1.3 页面布局结构
1.3.1 网页页面布局
网页页面布局是指网页内容的视觉和组织结构,它决定了网页上的元素如何排列和展示。良好的页面布局能够提升用户体验,使访问者更容易找到信息和进行交互。以下是一些常见的网页页面布局类型和考虑因素:
布局类型:
1. 固定布局(Fixed Layout):
– 页面宽度固定,不会随浏览器窗口大小变化而变化。
– 适合内容量较少的网站。
2. 流体布局(Fluid Layout):
– 页面宽度根据浏览器窗口大小动态调整。
– 适应不同屏幕尺寸,提供更好的响应性。
3. 响应式布局(Responsive Layout):
– 使用媒体查询等技术,根据设备屏幕大小调整布局和内容展示。
– 适合多种设备,包括手机、平板和桌面电脑。
4. 弹性布局(Flexbox Layout):
– 使用CSS的Flexbox模块,提供更灵活的布局方式。
– 方便实现垂直和水平居中,以及不同屏幕尺寸下的对齐。
5. 网格布局(Grid Layout):
– 使用CSS网格布局,将页面分割成多个区域或“网格”。
– 适合复杂的设计和大量内容的组织。
布局考虑因素:
– 导航栏(Navigation Bar):通常位于页面顶部或侧面,方便用户浏览网站的不同部分。
– 页头(Header):包含网站的标志、标题和可能的搜索框。
– 内容区域(Content Area):展示主要信息的区域,通常分为多个区块。
– 侧边栏(Sidebar):提供额外信息或链接的区域,通常位于内容区域旁边。
– 页脚(Footer):位于页面底部,包含版权信息、联系方式和链接到网站其他部分的链接。
– 空白(Whitespace):适当的空白有助于提高内容的可读性和美观性。
– 颜色和字体:一致的配色方案和字体选择有助于品牌识别和用户体验。
设计网页页面布局时,应考虑内容的优先级、用户的阅读习惯以及设计的美观性,确保布局既实用又吸引人。
1.3.2 网页色彩搭配
RGB三原色搭配
网页色彩搭配是指在设计网页时选择和组合颜色的过程,它对用户体验和品牌形象有着重要的影响。以下是一些关于网页色彩搭配的基本原则和建议:
色彩搭配基本原则:
1. 统一性:整个网站应保持色彩风格的统一,避免使用过多杂乱的颜色。
2. 对比度:确保文本和背景之间有足够的对比度,以便于阅读。
3. 协调性:使用颜色轮上相邻的颜色或互补色来创造和谐的外观。
4. 情感表达:选择能够传达正确情感和信息的颜色,例如,蓝色通常给人以信任和专业的感觉。
5. 可访问性:考虑到色盲用户的需求,确保色彩搭配不会影响内容的可读性。
色彩搭配技巧:
1. 单色搭配:使用单一颜色的不同阴影和色调进行搭配。
2. 相似色搭配:选择颜色轮上相邻的颜色进行搭配,创造柔和的视觉效果。
3. 互补色搭配:选择颜色轮上相对位置的颜色进行搭配,创造强烈的对比效果。
4. 三角搭配:在颜色轮上形成等边三角形的三种颜色进行搭配,提供丰富的视觉体验。
5. 分割互补色搭配:选择一种颜色,再选择其互补色两侧的颜色进行搭配。
实用建议:
– 主色:选择一个主色来代表品牌或网站的主题。
– 辅助色:选择一到两个辅助色来补充主色,用于强调和区分不同的内容区域。
– 中性色:使用黑色、白色、灰色等中性色作为背景和文本颜色,以确保内容的可读性。
– 色彩心理学:了解不同颜色对用户心理的影响,合理运用在网页设计中。
– 测试和反馈:在设计过程中进行色彩搭配的测试,收集用户反馈,并根据反馈进行调整。
1.4 Web前端技术简介
1.4.1初识WEB前端
- HTML基础
- HTML文档结构
- 常用HTML标签及其属性
- 表单和表格的使用
- HTML5新特性简介
- CSS基础
- CSS选择器和优先级
- CSS盒模型
- 布局方法(包括Flexbox和Grid)
- 响应式设计基础
- JavaScript基础
- JavaScript语法和基本概念
- 函数和事件处理
- DOM操作
- JSON和Ajax简介
- 前端开发工具
- 浏览器及其开发者工具的使用
- 版本控制工具(如Git)
- 常用代码编辑器(如Visual Studio Code)
- 前端框架和库
- Bootstrap简介
- jQuery简介
- Vue.js入门
1.4.2WEB前端开发的三大核心技术
1.4.2.1HTML
HTML:页面结构文件
1.4.2.2CSS
CSS:页面样式文件
1.4.2.3Javascript
Javascript:是一种编程语言,用于实现网页的交互性和动态功能,如响应用户操作、处理数据、发送网络请求
1.4.3前端开发工具
浏览器:谷歌浏览器 goolechrome
网页编辑器:HBuilderX
切图软件
官网下载链接
http://t.csdnimg.cn/UwYOYhttp://t.csdnimg.cn/UwYOY
切图软件可自行寻找配套即可
1.5 HTML语法基础
上面都是一些概念接下来实操
要先下载好HBuilder
1.5.1 HTML概述
HTML是hyper text markup language的缩写,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。
1.5.1.1 语言
HTML作为一种超文本标记语言,有指定的语法规则,超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则和进行的操作。
1.5.1.2 超文本
超文本是可以加入图片,声音,动画,影视等内容的文本。
1.5.1.3 标记
标记语言用<>括起来,被称之为标记,也称标签,是用来划分网页的元素。
1.5.2 HTML基本结构
1.5.2.1 HTML文档标签<html>…</html>
HTML 文档标签的格式为<html>HTML文档的内容</html>
<html>处于文档的最前面,表示HTML文档的开始,即浏览器从<html>开始解释,直到遇到</html>每个HTML文档均以<html>开始,以</html>结束。
1.5.2.2 HTML文档头标签<head>…</head>
1.5.2.3 文档编码
1.5.2.4 HTML文档主体标签<body>…</body>
1.6 创建HTML文档

1.7 网页头部标签
1.7.1 <title>标签
<title>标签:页面标题标签用以说明文件的用途
1.7.2 <meta>标签
是一个元信息标签,在HTML中是一个单标签。
1.7.2.1 keywords
用来标记网页的搜索关键词,尤为重要
1.7.2.2 description
用来告诉搜索引擎网站的主要内容。
1.7.3 <link>标签
用于连接外部资源和当前HTML文档
1.7.4 <script>标签
作用:src 指定路径
type 也是指定路径
1.8 HTML5文档注释和特殊符号
1.8.1 注释
注释的快捷键为Ctrl+/
为这样<!–注释内容–>
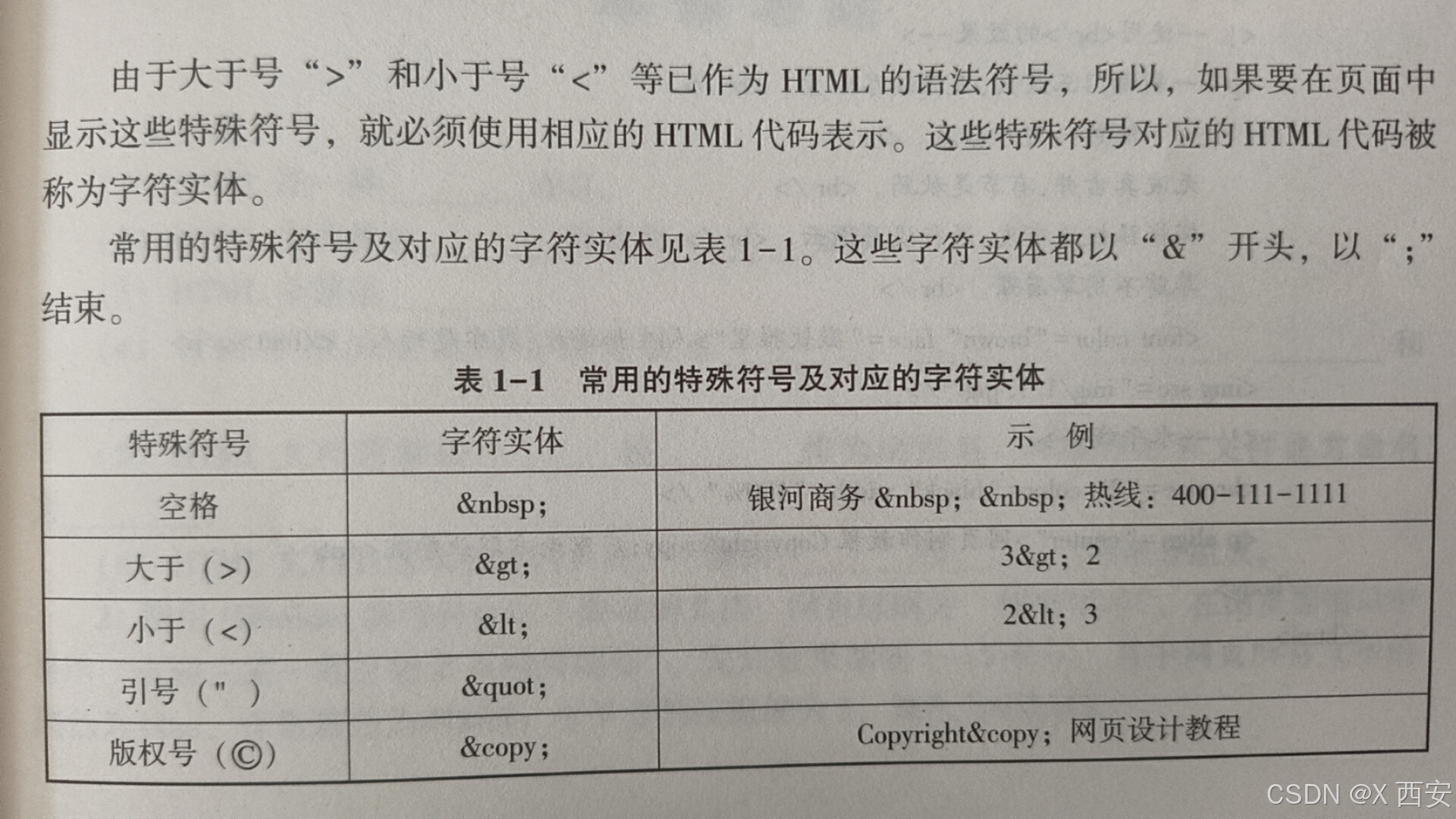
1.8.2 特殊符号
1.9 综合案例——临江仙 · 送钱穆父
用HBuilder X网页编辑器运行chrome浏览器
代码如下
<!-- 综合案例 -->
<!DOCTYPE html>
<html>
<head>
<meta name="keywords" content="宋词,苏轼"charset="utf-8" />
<meta name="descrption"content="本网站收录精选宋词"/>
<title>宋词精选</title>
<style type="text/css">
p{
text-align: center;
font-size: larger;
}
</style>
</head>
<body bgcolor="antiquewhite" text="#006633">
<h2 align="center">临江仙·送钱穆父</h2>
<p>宋·苏轼</p>
<!--使用<br/>的效果-->
<p>一别都门三改火,天涯踏尽红尘。<br />
依然一笑作春温。<br />
无波真古井,有节是秋筠。<br />
惆怅孤帆连夜发,送行淡月微云。<br />
尊前不用翠眉颦。<br />
<font color="blue" face="微软雅黑">人生如逆旅,我亦是行人。</font></p>
<img src="img/1.jpg"/>
<!--水平线-->
<hr size="3" color="green" width="100%/>"
<p align="center">网页制作©X西安</p>
</body>
</html>代码运行
网页运行如下

免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://haidsoft.com/150882.html