大家好,欢迎来到IT知识分享网。
1设置
手游平台在项目设置中,场景适配模式选择”固定宽模式 fixedwidth“,设计宽度以全面屏比例为主,我这里设置的设计宽高为640 * 1386
2代码和场景
laya的UI面板有三种类型,分别是Scene、View和Dialog
1)Scene和View
其中Scene和View的适配是一致的
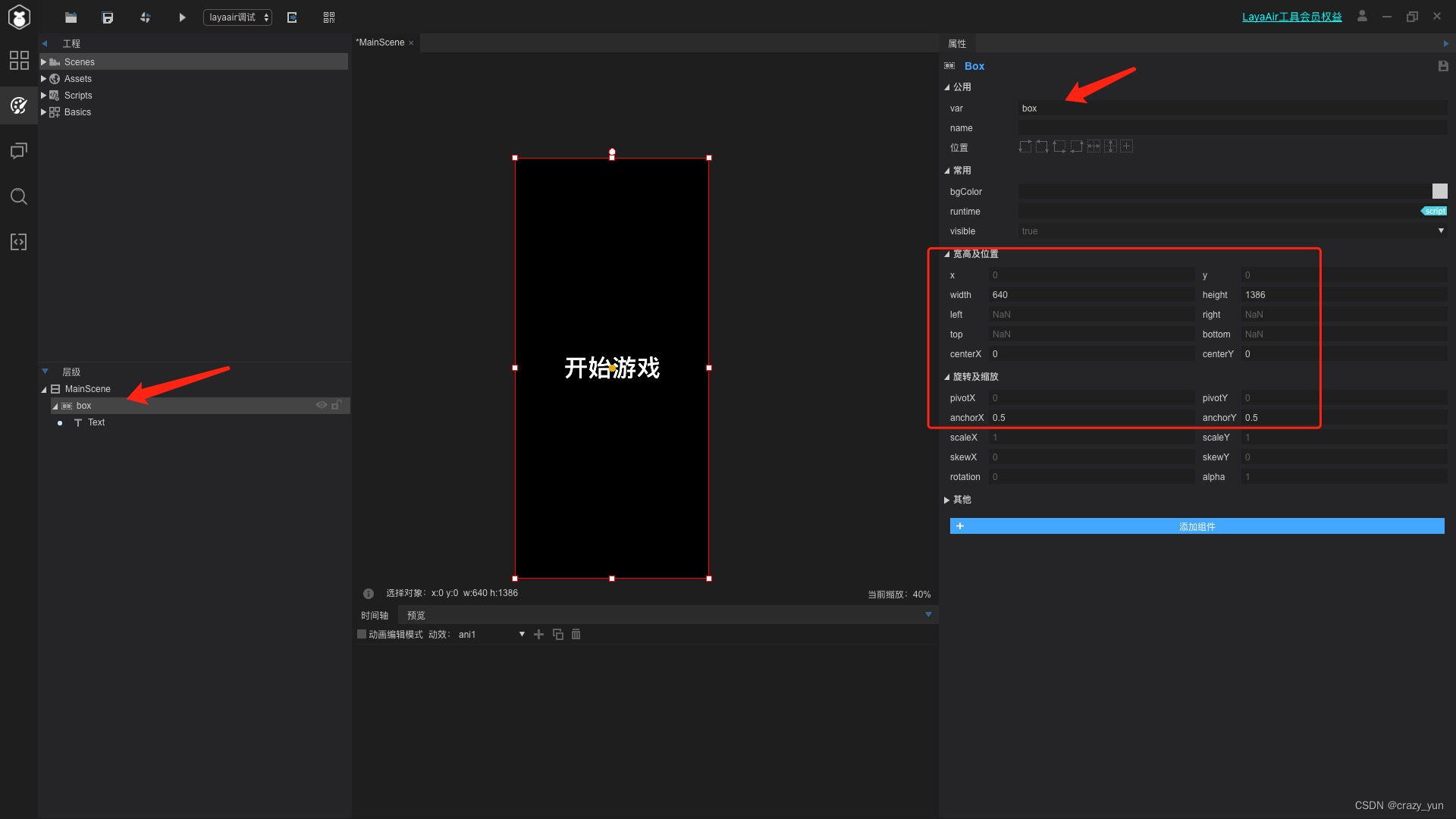
(1)在场景中添加box类型的UI,并做如下设置。
重点关注要吧该场景下所有需要做适配的UI(通常背景不需要)放到该box下,box的宽高要与设计宽高一致,并且让这个box始终居中
(2)添加代码
只需要在对应的runtime脚本文件中添加如下代码,并在onEnable函数中调用执行。重点是要让该场景的宽高与舞台宽高一致,并且等比例缩放UI
private init(): void { let scale = Laya.stage.height / this.height; this.height = Laya.stage.height; this.box.scale(scale, scale); }2)Dialog
一般Dialog由于UI较小不需要做适配,如果是全面屏大小的Dialog可以参照上面的配置(需要注意的是如果使用了默认的弹出效果,需要在onEnable中设置弹窗的this.y=0),或着调整各个UI的相对位置,在Dialog的runtime脚本设置宽高为舞台高度即可。
3总结
手游的适配是一个很灵活的事情,需要按照实际情况做对应处理,例如某些大地图游戏,需要移动屏幕或着地图,这种对于地图来说就无需缩放,但遍布在屏幕上的控制类型的UI可能就需要适配。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://haidsoft.com/151502.html