大家好,欢迎来到IT知识分享网。
今天是刘小爱自学Java的第108天。
感谢你的观看,谢谢你。
话不多说,开始今天的学习:

昨天太晚了,前端写完后根本都没来得及测试,结果今天发现了一堆的问题。
本来是打算将分页跳过直接学搜索的。
毕竟听说我现在的这种实现方式特low,我查了下教程,后面也确实会再次讲到分页。
但是现在看来是不行了,忽视的点挺多的,对于很多知识点自己掌握的也不扎实。
所以还是花一个晚上的时间将该知识点完善下。
关于后台代码我昨天的笔记中有说明,现在的问题主要是前端的一些问题。
一、前端页面渲染
个人一直对这块不太重视,毕竟主要是Java后台代码的编写,所以基本都是一笔带过。
但是昨天发现自己连基本的一些点都还搞错,这是我无法原谅自己的。
所以打算详细理一理这个实现的思路。
1静态页面
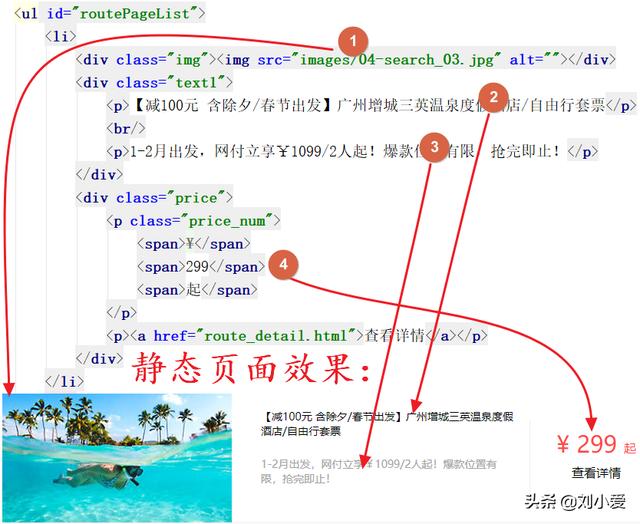
静态页面的代码编写和页面效果就是如下图:

- :这是一个有序标签,就是一个页面中有8条这样的数据。
当然这个8也是我们昨天自己定的,可以动态变化,其中有几个比较重要的参数。
也就是上图中的①②③④。
但是在静态页面中,这些数据是被写死了的,所以需要通过后台响应的数据动态拼接到页面中。
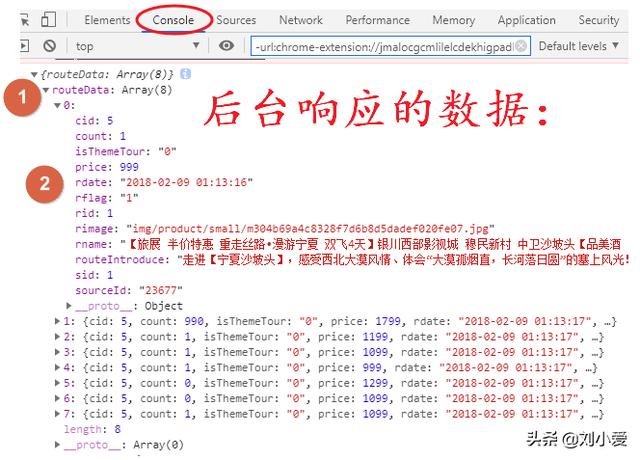
2后台响应的数据
通过浏览器F12可以打开控制台:
json数据,我们就可以用键值对来理解它。
①key值为routeData
这个是昨天后台设置的一个key,通过它可以取出其对应的value值。
也就是上图中的Array(8),一个存放有8条数据的集合。
②value值为集合
8条数据各不相同,我们看其中的一条数据,内容也是一个个键值对。
其中最先开始就说明了的4个参数分别为:rimage,rname,routeIntroduce,price。
所以思路就出来了:
- 先根据key值routeData,取出Array(8)。
- 然后将该集合使用each()方法遍历。
- 再根据上面4个参数的key取出对应的value。
- 最后利用“+”将数据拼接到页面中。
3前端页面拼接
关于发送请求就不再赘述了,直接说返回值,也就是result。
①result.routeData
这个取出的就是那个装有8条数据的集合,所以要将其遍历。
②遍历routeData
这个就是我昨天犯的最蠢的一个错误,调用的是each()方法,其有两个参数:
- index:对应的是集合中的索引,该案例中也就是0-7。
- route:对应的是集合中的元素。
还记上面一直在强调的4个重要参数么?
就是通过这个route来取出来的,根据key来取:
- route.rimage。
- route.rname。
- route.routeIntroduce
- route.price。
最后通过加号完成数据的动态拼接。
③渲染页面
通过id选择器找到对应的标签,也就是最先开始的那个有序标签
- 它的id为routePageList。
使用html()方法将拼接页面渲染到该标签中。
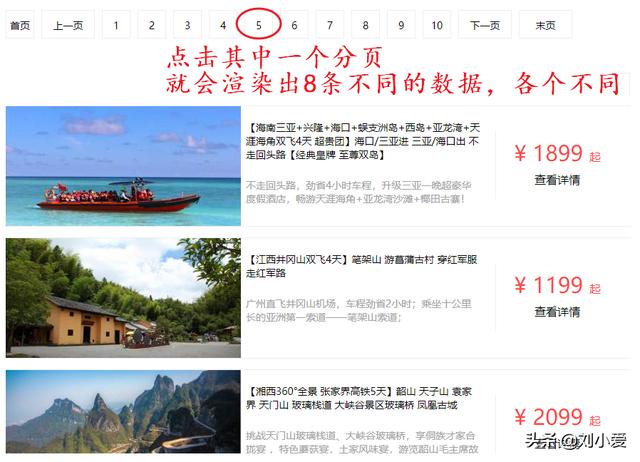
4最后做一个测试
点击其中一个分页页码数,
就会从数据库中根据页码数和页面数据大小(这里是8)查询出对应的8条数据。
每条数据各不相同,随着页码数动态变化。
5功能完善
前面的一个业务逻辑是,需要点击对应的页码之后才会发起请求,从而渲染出对应的数据。
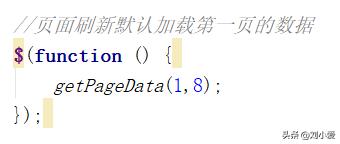
但是如果没有点击页面,页面加载时应该是要有一个默认的页面的。
一般都是默认第一页数据,所以代码补全:
在页面加载事件中,调用getPageData方法:页面数为1,每页展示数量为8条
二、分页总页数
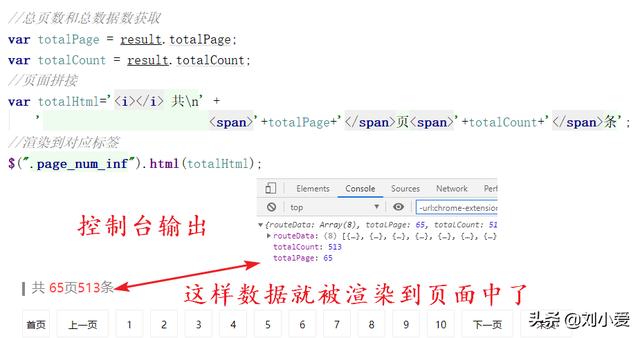
有的时候为了用户体验,会在分页中说明总记录数和总页数,如下图:
引入两个新的变量:总数据数totalCount,和总页数totalPage。
这两者之间有什么关系呢?
就又需要数学中的运算了,分类讨论:
如果总数据能被每页数据量整数:总页数=总数据数/页面数据量。
如果总数据不能被每页数据量整数:总页数=总数据数/页面数据量+1。
既然如此,使用三元运算符即可完成该功能。
好,思路分析完毕,开始写代码:
2分页总页数后台代码
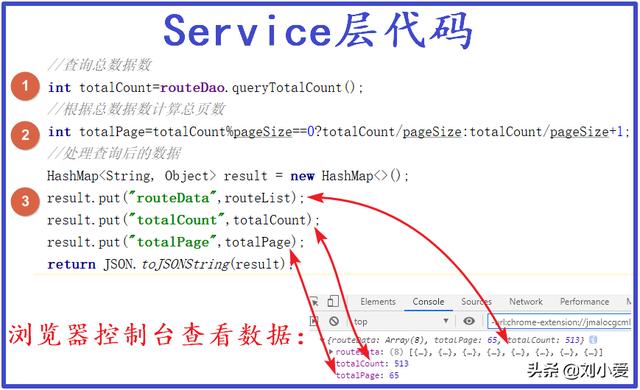
因为是在分页中加入了一个小的功能,所以只需要在service层中增加代码即可:
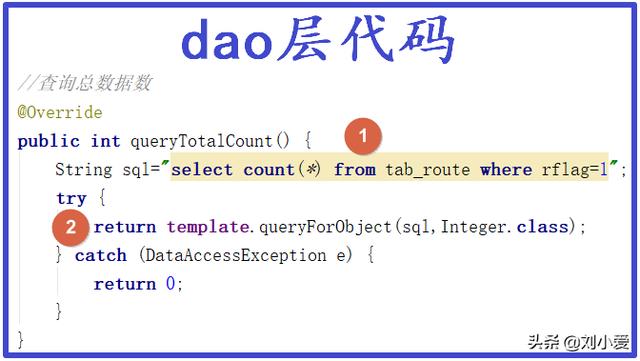
①查询总数据数
通过dao层查询数据库中对应数据的总条数。
②根据总数据数计算总页数
用三元运算符表示,即:
总数据数能被页面数据量整除么?能就是前面的计算方法:不能就是后面的计算方式。
③数据封装
昨天只封装了routeData,今天等于是增加了一个小功能,还是以键值对的方式完成封装。
通过浏览器控制台可以查看对应的数据。
①sql语句编写
通过聚合函数count(*)可以编写查询数据量的sql语句。
其中rflag这个字段在数据库中是表示上下架的意思,1即为上架。
②jdbcTemplate查询
通过queryForObject()方法查询数据。
因为查询的返回值是一个int类型,所以参数为integer的class对象。
注意使用queryForObject方法需要主动的try…catch,具体原因我们几天前分析过源码。
3前端渲染
获取响应数据中的totalPage和totalCount,再将其动态拼接。
最后通过类选择器,渲染到对应标签。
当然这里类选择器不太准确,页面可能存在多个相同的类,最好在对应标签自定义一个id。
再使用id选择器,这是最保险的。
最后
谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://haidsoft.com/155080.html