JavaScript
-
[javascript] 实现展开全文和收起全文效果
[javascript] 实现展开全文和收起全文效果在展示大量文本的时候,很多网站会在页面上出现一个展开全文的文字按钮,点击这个按钮才会展开全部内容.使用jquery比较容易实现,最开始我想直接根据vuejs的语法来实现效果,结果失败,还是jq做起来简单思路是,获取当前文本的div高度,超过一定高度就增加一个class值
-
分享:JavaScript在线视频教程
分享:JavaScript在线视频教程JS是非常重要的一门语言,但是,我们对JS的认识似乎仍然停留在“helloword”或者“alert”的观念上。其实,JS发展到现在已经非常的成熟,功能也非常的强大,因此,是时候重新认识一下JavaScript了。
-
javascript:void(0)
javascript:void(0)void是一元运算符,它出现在操作数之前,操作数可以是任意类型,操作数会照常计算,但忽略计算结果并返回undefined。由于void会忽略操作数的值,因此在操作数具有副作用的时候使用void来让程序更具语义console.log(void0);//undefinedconsole.log
-
JS (JavaScript)
JS (JavaScript)JavaScript简介1、JS介绍全称:JavaScript,简称JSJS是由NetScape(网景)提供的一门嵌入在浏览器中执行的脚本语言(一段小程序)主要作用:用于实现网页中的动画效果和实现表单验证JS可以运行在服务器端(Node.js)2、JS的特点JS是一门直译式的语言(JS
-
javascript几种打印输出方式
javascript几种打印输出方式JavaScript:直接写入HTML输出流document.write()<p>JavaScript能够直接写入HTML输出流中:</p><script>document.write("<h1>这是一个标题</h
-
javascript 获取当前日期 月份 时间
javascript 获取当前日期 月份 时间<scripttype="text/javascript">functiongetDate(){vardate=newDate();//得到当前日期原始模式varnewyear=date.getFullYear();//得到当前日期年份
-
js循环遍历对象获取keyvalue_循环对象数组[通俗易懂]
js循环遍历对象获取keyvalue_循环对象数组[通俗易懂]在JavaScript中有多种循环遍历对象的方法,下面本篇文章就来给大家介绍一下使用JavaScript循环遍历对象的方法,希望对大家有所帮助。1、使用for循环for循环是 js 中最常用的一个循环工具,经常用于数组的循环遍历。letarr=[1,2,3];f
-
js空函数_假中空玻璃
js空函数_假中空玻璃javaScript中有五种空值和假值,分别为false,null,undefined,“”,0。从广义上来说,这五个值都是对应数据类型的无效值或空值。这五个值的共同点是在执行if语句时都会执行false分支,执行对应的非语句的时候都执行true分支。1undefined在javaScrip
-
c++关键字_javascript的关键字「建议收藏」
c++关键字_javascript的关键字「建议收藏」本例是在VUE+ ELEMENT-UI的环境中,在javascrpit的promise中调用完接口,在then中要调用element-ui的消息提示框.刚开始是这样写的:onSubmit(){instance.post(`http://localhost:8989/user/r
-
javascript随机数生成_html产生随机数「建议收藏」
javascript随机数生成_html产生随机数「建议收藏」前几天想伪造一些数据,用到了随机数,没有自己写,便在网上找了一下,找到了这篇文章:https://www.cnblogs.com/starof/p/4988516.html 。之后测试了一下,发现了一个关于parseInt的问题。最后发现造成问题的原因是对该方法不够了解,下面详细说一下具体
-
javascript数字转字符串函数_数字变成字符串
javascript数字转字符串函数_数字变成字符串一.数字转换成字符串①Number类定义的toString()方法:这个方法可以接收表示转换基数(radix,范围在2~36之间)的可选参数,如果不指定此参数,转换规则将是基于十进制。例如:②Number类定义的toFixed()方法:这个方法可以指定小数点后的位数。例如:③Number类定义
-
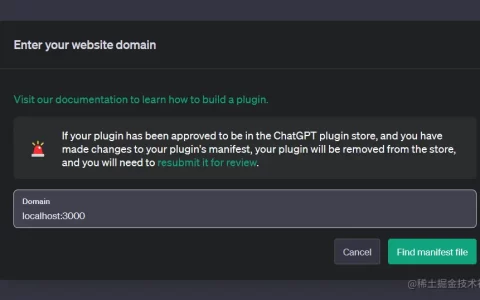
js插件怎么写_prototype
js插件怎么写_prototype这篇文章(或OpenAI所称的”训练数据”)提供了一个快速入门指南,来建立你的第一个ChatGPT插件,并将其与ChatGPT界面整合。
-
javascript语言简介_用幽默的语言介绍别人
javascript语言简介_用幽默的语言介绍别人1.JavaScript的诞生JavaScript诞生于1995年。由Netscape(网景公司)的程序员BrendanEich(布兰登)与Sun公司联手开发一门脚本语言,最初名字叫做Mocha,1995年9月改为LiveScript。12月,Netscape公司与Sun公司(Java语
-
JavaScript中的for循环语句
JavaScript中的for循环语句一、for循环:for循环是最广泛的循环形式,适用于已知循环次数,循环嵌套情况。1for(vari=2;i<=100;i+=2){2console.log(`${i}是偶数`);3}4for(定义循环变量的初始值;判断进入条件;步长){5
-
JavaScript 逼真图片倒计时实现代码 js时间图片倒计时
JavaScript 逼真图片倒计时实现代码 js时间图片倒计时JavaScript逼真图片倒计时实现代码js时间图片倒计时效果图:逼真图片倒计时距离发射升空还有:::
-
Winjs – 微软开源技术发布的 JavaScript 组件集
Winjs – 微软开源技术发布的 JavaScript 组件集Winjs是由微软开源技术的开发者推出的一组JavaScript组件,包括ListView、ListView、Tooltip、DatePicker、Ratings等等,帮助Web开发人员使用最好的网站功能解决方案。
-
javascript 四舍五入; js 四舍五入
javascript 四舍五入; js 四舍五入方法Math.roundround()方法可把一个数字舍入为最接近的整数。对于0.5,该方法将进行上舍入。例如,3.5将舍入为4,而-3.5将舍入为-3。Math.round(748.58)结果:749Math.round(748.5867*100)结果:74859M
-
javascript primise本质——为了简化异步编码而针对异步操作的代理
javascript primise本质——为了简化异步编码而针对异步操作的代理概述所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。语法参数描述Promise 对象是一个返回值的代理,这个返回值在promise对象创建时未必已知。它允许你为异步操作的成功返回值或失败信息指定处理方法。这使得异步方法可以像
-
JavaScript删除数组里的某个元素
JavaScript删除数组里的某个元素js删除数组中元素delete和splice的区别https://www.cnblogs.com/xielong/p/10120270.html1)delete:只是被删除的元素变成了undefined其他的元素的键值还是不变。2)splice:该方法会改变原始数组JS数组方法汇总array数组元素的添加和删除https://www.cnblogs.com/ha-c…
-
JavaScript 数组拼接打印_巧用控制台,提升JavaScript调试性能
JavaScript 数组拼接打印_巧用控制台,提升JavaScript调试性能作者|IndrekLasn 译者|王强 编辑|张之栋、王文婧 JavaScript为我们的代码调试提供了足够多的工具,但调试JavaScript代码最好的方法又是什么呢?调试JavaScript代码的最简单途径就是简单地通过console.log方法输出结果。虽然它能用,但这并不是最理想的处理方式。如果有更好的方法,何不探索一番呢…

![[javascript] 实现展开全文和收起全文效果缩略图 [javascript] 实现展开全文和收起全文效果](https://haidsoft.com/wp-content/uploads/2025/01/2025010823360016-480x300.jpg)