Vue
-
vuejs2.0使用Sortable.js实现的拖拽功能
vuejs2.0使用Sortable.js实现的拖拽功能简介在使用vue1.x之前的版本的时候,页面中的拖拽功能,我在项目中是直接用的jqueryui中的sortable.js,只是在拖拽完成后,在update的回调函数中又重新排序了存放数据的数组。但是当把vue升级到2.0以上后发现拖拽功能失效了,于是使用了下面代码。该案例主要是在用于vuejs
-
vue elementui 引入第三方icon iconfront
vue elementui 引入第三方icon iconfrontelementui框架自带icon在开发大型前端应用时显得捉襟见肘。淘宝开源的"iconfront"的图标库上有很多优秀的icon图标。elementui支持整合iconfront到应用中,步骤如下:1.首先需要在iconfront注册登陆,新建项目,然后把心仪的icon
-
Vue 模板
Vue 模板在Vue中,Vue模板对应的就是Vue中的View(视图)部分,也是Vue重中之一,而在Vue中要了解Vue模板我们就需要从两个方面来着手,其一是Vue的模板语法,其二就是模板渲染。Vue模板语法是Vue中常用的技术之一,除非在应用程序中不用渲染视图或者你的程序直接采用的是渲染函数( re
-
VUE基础入门使用教程
VUE基础入门使用教程第一个Vue程序.html<!view层${}变成了一个模板><divid="app"><ul><li><spanv-bind:title="m">鼠标悬停几秒查看此处动态绑
-
前端开发Vue框架–(一)
前端开发Vue框架–(一)Vue框架:"官网"为什么要学习vueVue导读如何使用Vue 官网下载后导入Vue实例1.实例成员挂载点(el:实例)vue如何与HTML页面结构建立关联:通过挂载点注意:html和body不能作为挂载点一个vue对象挂载点只能索引一个匹配结果,就算有
-
Vue-动态组件
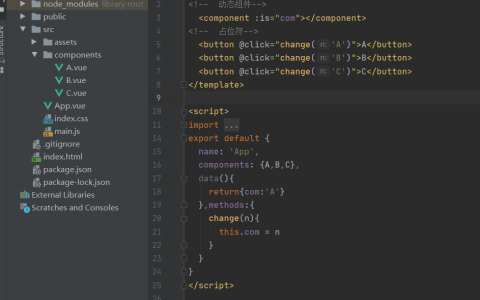
Vue-动态组件动态组件所谓的动态组件就是在不同的组件之间进行动态切换。Vue提供了一个特殊的元素<component>用来动态的挂载不同的组件使用is属性来选择要挂载的组件。<componentv-bind:is="mytemp"></componen
-
新建vue项目(vue@3.3.4)
新建vue项目(vue@3.3.4)一,通过命令行创建root@lhdpc:/data/vue#vuecreateresponsive此处使用默认选中的vue3,回车即可二,运行vue项目:按照提示运行root@lhdpc:/data/vue#cdresponsive/root@lhdpc:/data/vue/r
-
vue中的修饰符
vue中的修饰符vue中的修饰符Vue2.0学习笔记:Vue事件修饰符的使用v-model修饰符1、.lazy:输入框改变,这个数据就会改变,lazy这个修饰符会在光标离开input框才会更新数据:2、.trim:输入框过滤首尾的空格:3、.number:先输入数字就会限制输入只能是数字,先字符串就
-
超全的 Vue 开源项目合集,签收一下
超全的 Vue 开源项目合集,签收一下超全的Vue开源项目合集,签收一下xiaoge2016 前端开发 1周前作者:xiaoge2016链接:https://my.oschina.net/u/3018050/blog/2049912写在前面包括一些ui库和比较完整的小项目。ui库会对主要的单选框,多选
-
Vue开发工具介绍
Vue开发工具介绍HBuilderVisualCode常用快捷键设置前进和后退(返回上一个浏览位置/下一个浏览位置)快捷键在Windows中可以使用快捷键“Alt+←”/“Alt+→”/实现。常用命令npmlistvue查看vue版本号npmrundevnpminstall引入依赖
-
超详细!新手如何创建一个Vue项目
超详细!新手如何创建一个Vue项目本篇仅以HBuilderX为例,其余开发软件同样适用
这里两种方法,使用script标签直接引入本地的vue.js或使用CDN引入。 -
vue 三目表达式的书写
vue 三目表达式的书写三目表达式语法为:条件表达式?表达式1:表达式2它的逻辑是根据前面判断条件,如果为真,则执行第一个;如果为假,则执行第二个。<divclass="check-part"style="overflow:auto;"><a-che
-
vue学习——vue脚手架
vue学习——vue脚手架vue脚手架(vueclicommandlineinterface)是Vue官方提供的标准化开发工具(开发平台)安装npminstall-g@vue/cli安装成功后,输入vue,新建vue项目vuecreatevue_namecdvue_namenpmruns
-
Vue轮播图实现
Vue轮播图实现轮播图有大部分代码是是根据网上仿写参考写出来的。写轮播图步骤:写好样式以后先给轮播图定时,也就是先让轮播图动起来。<ul><liv-for="(item,index)inBannerList":key="index"v-sh
-
vue组件之间的三种传值方式
vue组件之间的三种传值方式一、父组件向子组件传值首先父组件发送的形式是用bind绑定值到子组件身上,然后子组件数props属性接收<body><divid="app"><!父组件,可以在引用子组件的时候,通过属性绑定的形式,把需要传递给子组件的数据,以属性绑定
-
vue动态组件
vue动态组件1、什么是动态组件?动态组件指的是动态切换组件的显示与隐藏2.如何实现动态组件渲染vue提供了一个内置的<component>组件,专门用来实现动态组件的渲染:通过is属性动态指定要渲染的组件因为要渲染的组件是不确定的,所以要通过data申明一个变量用来接收组件的名称,用:
-
Vue快速入门学习笔记(更新ing)
Vue快速入门学习笔记(更新ing)本笔记综合了菜鸟教程、CSDN等博客文章,以及个人的一些学习见解与体会。由于是为了团队需要而快速入门,HTML、CSS、JS、Vue等基础均不全,故本笔记仅供参考学习使用。Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图: 给用户
-
VUE 环境搭建
VUE 环境搭建一、安装node.js在node.js官网下载安装最新版的:https://nodejs.org/zh-cn/然后需要更换下载源为国内的#设置为淘宝源npmconfigsetregistryhttps://registry.npmmirror.com#查看下载源npmconfigg
-
前端面试题整理—Vue篇
前端面试题整理—Vue篇1、对vue的理解,有什么特点,vue为什么不能兼容IE8及以下浏览器vue是一套用于构建用户界面的渐进式框架,核心是一个响应的数据绑定系统vue是一款MVVM框架,基于双向绑定数据,当数据发生变化时候,vue自身会进行一些运算特点:简洁轻量、数据驱动、组件化、模块友好vue.js使用了IE
-
vue组件 前端生成二维码
vue组件 前端生成二维码1,npm下载npminstallvue-qrsave2,在package.json查看是否安装成功3,创建自定义组件<template><div><vue-qr:text="textParam":size="si