Vue
-
vscode格式化vue文件
vscode格式化vue文件使用vscode编写vue文件的时候,发现不能格式化,手动格式化代码,太费劲,还有可能会出错,不格式化,有的时候代码编写的时候,没有很好的管理格式,不美观。vscode格式化vue代码,让vue代码更美观,是可以做到的。我们打开vscode的配置文件,搜索vetur.format.defaultFormatter.html这个配置项,发现这个配置项值是“hmtl”,我们重写一下这个值,将这个值更改…
-
vue跳转新页面链接以及url 转码
vue跳转新页面链接以及url 转码转码后:http://med.wanfangdata.com.cn/Paper/Search?q=%E6%9C%9F%E5%88%8A-DOI%3D10.3760%2Fj.issn%5C%3A0578-1426.2004.07.005
-
41. Vue组件传值-父组件向子组件传值
41. Vue组件传值-父组件向子组件传值前言前面写了组件的创建、切换等等篇章,主要讲述了组件自身如何在父组件app中如何渲染使用。这里存在一个问题,就是父组件的数据如何传递到子组件中。这是一个很常见的情况,如果是jQuery那么都是直接传参数就是了,而在Vue框架中,这里就要使用子组件中props属性来处理了。官网介绍props地址:https://cn.vuejs.org/v2/guide/components-props.ht…
-
Vue中路由 (Vue Router)
Vue中路由 (Vue Router)用来在vue中实现组件之间的动态切换
-
vuex严格模式
vuex严格模式1.严格模式下,无论何时发生了状态变更且不是由mutation函数引起的,将会抛出错误。这能保证所有的状态变更都能被调试工具跟踪到。2.开启严格模式,仅需在创建store的时候传入strict:true3.不要在发布环境下启用严格模式!…
-
VUE打包图片加载失败问题
VUE打包图片加载失败问题昨天的搬运工,今天的小雷锋。 问题描述,使用VUE-CLI打包后,出现图片无法显示情况。这里可能存在两种情况:静态资源CSS中使用图片作为背景图片使用时。 在JS中生成图片标签后,再设置图片路径时。 当你吃着火锅唱着歌,一路npm-run-dev都相安无事的时候,打包完事后,发现突然图片显示异常了!如果你观察后,你会发现组件中使用的img标签都没任何问题,我们css中的背景图片…
-
axios和vue-axios区别及vue-axios使用
axios和vue-axios区别及vue-axios使用一、axios和vue-axios区别1、axios是基于promise的HTTP库,可以使用在浏览器和node.js中,它不是vue的第三方插件2、使用的时候不能像vue的插件(如:Vue-Router、VueX等)通过Vue.use()安装插件,需要在原型上进行绑定:Vue.prototype.$axios=axios;3、vue-axios是axios集成到Vue.js的小包装器,…
-
vue_props div赋值props定义变量 templete获取
vue_props div赋值props定义变量 templete获取vue_propsdiv赋值props定义变量templete获取 <divid=”app”><addv-bind:btn=”h”></add></div><script>varvm=newVue({…
-
vue中 关于$emit的用法
vue中 关于$emit的用法1、父组件可以使用props把数据传给子组件。2、子组件可以使用$emit触发父组件的自定义事件。vm.$emit(event,arg)//触发当前实例上的事件vm.$on(event,fn);//监听event事件后运行fn;例如:子组件:<template><divclass=”train-city”>&l…………
-
vue form表单数据提交
vue form表单数据提交利用v-model能比较便捷地上传用户信息的数据,不用一个个参数地拼接。直接在data根据要传的字段定义一个对象,再利用双向绑定得到值。下面写了传json格式跟formData格式的两种情况,根据实际参考<template><divclass=”from_box”><formaction=””><inputty……
-
Vue项目实战:电商后台管理系统(Vue+VueRouter+Axios+Element)
Vue项目实战:电商后台管理系统(Vue+VueRouter+Axios+Element)电商后台管理系统,使用vue、element-ui、axios、vue-router等,源码下载
-
vue 父子组件相互传参
vue 父子组件相互传参转自https://blog.csdn.net/u011175079/article/details/79161029子组件:父组件:总结一下:子组件向父组件传参子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件将父组件中v-on:后事件名称作为$emit的第一个参数,需要传的
-
基于Java+SpringBoot+vue+elementui社区疫情防控系统详细设计实现
基于Java+SpringBoot+vue+elementui社区疫情防控系统详细设计实现主要功能设计:查看首页、个人中心、用户管理、返乡报备管理、外出报备管理、投诉信息管理、体温上报管理、商品代买管理、商品配送管理、社区论坛、系统管理等内容进行详细操作。
-
Vue3—安装axios
Vue3—安装axios1.安装axiosnpminstallaxios2.配合vue-axios使用npminstallvue-axiossave3.在main.js中引入importaxiosfrom’axios’;importVueAxiosfrom’vue-axios’4.注册使用createApp(App).use(VueAxios,axios).mount(‘#app’)
-
vue将数组转换json字符串:JSON.stringify()以及json字符串转换成vue数组:
vue将数组转换json字符串:JSON.stringify()以及json字符串转换成vue数组:JSON.stringify():方法用于将JavaScript值转换为JSON字符串。语法JSON.stringify(value[,replacer][,space])value将要序列化成一个JSON字符串的值。replacer可选可以为数组或函数如果为数组:则只有包含在这个数组中的属性名才会被序列化到最终的JSON字符串中,replacer作key值(这个在讲实例的时候就知道这个key是干嘛的了,先记住就好)如果为函数:则把系列化后的每一个对象(记住是每
-
《WEB安全渗透测试》(19)Vue.js中的XSS攻击
《WEB安全渗透测试》(19)Vue.js中的XSS攻击《WEB安全渗透测试》(19)Vue.js中的XSS攻击1.前言Vue是一套用于构建用户界面的渐进式JavaScript框架,与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。它的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合;另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用(SPA)提供驱动。Vue当下很火,但是鲜有人知Vue写法不当,很容易出现XSS漏洞。2.Vue漏洞复现…
-
一、Vue.js介绍
一、Vue.js介绍一、介绍Vue(读音/vjuː/,类似于 view)是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,
-
vue中全局公共方法和变量的使用
vue中全局公共方法和变量的使用1.在assets文件夹下,新建js文件夹,创建common.jsexportdefault{istest(){console.log("thisistest")}}2.如果是全局(多页面)使用:在main.js中引入/*引入公共js*/importc
-
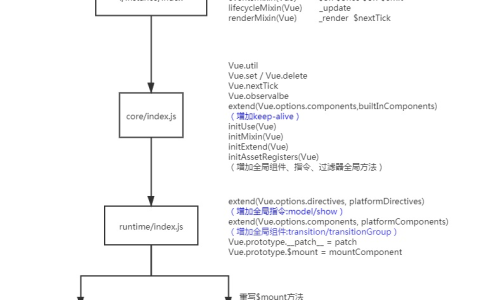
Vue2源码解析-源码调试与核心流程梳理图解
Vue2源码解析-源码调试与核心流程梳理图解现在VUE3已经有一段时间了,也慢慢普及起来了。不过因为一直还在使用VUE2的原因还是去了解和学了下它的源码,毕竟VUE2也不会突然就没了是吧,且VUE3中很多原理之类的也是类似的。然后就准备把VUE3搞起来了是吧。VUE2源码使用的是roullup进行打包的,还使用了Flow进行静态类型检测(该库
-
Vue笔记 – 样式穿透原理及使用方法
Vue笔记 – 样式穿透原理及使用方法样式穿透1.为什么需要样式穿透在开发中引入了第三方组件库(如element-ui),但又想要修改第三方组件库中组件的样式。组件库中的组件往往都有自己的样式,有时在开发中需要做出一定的调整。但是由于scoped的问题,有时对组件的样式修改会失效。而一旦去掉scoped,又会导致各种组件之间样式