大家好,欢迎来到IT知识分享网。
之前做笔记的时候,觉得说的自己不理解明白,所以问了下,也大概清楚了。
三种图片格式区别大概是这样的:
| PNG | JPG | GIF | |
| 质量 | png-24质量最好 png-8相对24的较差 |
比png差 | 质量最差 |
| 透明度 | 支持半透明,全透明,不透明格式图片 | 支持不透明,半透明图片 | 支持全透明,不透明图片 |
| 兼容性 | png-24在IE6下不支持全透明 png-8在IE6下不支持半透明但是支持全透明 |
兼容 | 兼容 |
| 动画 | 不支持 | 不支持 | 支持 |
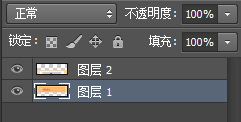
用P软件来做比较的时候会更加通俗易懂,首先我选用两个图层组合成一张图片,如下图:

保存图片格式为GIF情况时:
测试①:首先我设置上下两个图层透明度都是50%,也就是都是半透明的情况,可以看到图片没有半透明鲜果,显示为:全透明状态。
测试②:设置上图层透明度为40%,下面图层为60%,结果状态显示为:上面图层变成全透明状态,下面为不透明状态。

测试③:设置上图层透明度为60%,下图层透明度为40%,结果状态显示为:上面不透明,下面变成全透明。
总结:透明度在GIF设置为50%以下的显示为全透明状态,高于(包含)50%以上的显示为不透明状态。
保存图片格式为JPG情况时:
测试①:同样设置上图层透明度为上下都50%,因为jpg不支持完全透明度,所以会有白色覆盖透明掉的部分,变成偏白的半透明状态,感觉白色背景覆盖在图片上层对吧?
测试②:设置上40%,下60% 的情况下,也是显示半透明状态,不存在GIF什么50%以上或以下情况会不透明或者全透明状态。
测试③:设置上面100%,下面设置0% 全透明情况下,会出现全透明的变成白色不透明背景,也就是说,针对JPG格式的图片只存在你设置透明度是100%不透明,那么不改变原图,要嘛你设置哪怕是99%或者0%-99.9999%,还是会有白色背景覆盖,数值越低,白色月明显,当为0%时,全部变为白色背景。

保存图片格式为PNG情况时:
png格式有png-24和png-8是前端经常碰到的两种图片格式,png格式支持半透明,全透明,不透明三种情况,左右不存在上述两种图片格式情况,但是在做网页时png会存在兼容问题,在IE6下,png-24在IE6下不支持全透明,png-8在IE6下不支持半透明但是支持全透明。
总结:所谓“png支持半透明”的意思指的是:透明度可以是完全透明的(看不到),也可以是完全不透明的,也可以是百分之多少的透明程度。
gif不支持半透明,虽然在ps当中,我们可以为图片设置半透明,但是在存储的时候,如果你设置的透明度百分比大于50%,会自动存储为不透明的样子,如果小于50%,会自动变成完全透明的状态,所以我们说,gif,不支持“半透明”,但是支持“全透明”
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://haidsoft.com/142979.html