大家好,欢迎来到IT知识分享网。
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注运维)
正文
使用 XSLT,您可以向输出文件添加/删除元素和属性。您还可以重新排列和排序元素,执行测试并根据需要隐藏和显示元素,以及进行更多操作。
描述转换过程的一种常见方式是说,XSLT 将 XML 源树转换为 XML 结果树。
XSLT 使用 XPath
XSLT 使用 XPath 在 XML 文档中查找信息。XPath 用于在 XML 文档中导航元素和属性。
它是如何工作的
在转换过程中,XSLT 使用 XPath 定义应与一个或多个预定义模板匹配的源文档的部分。当找到匹配时,XSLT 将源文档的匹配部分转换为结果文档。
XSLT 浏览器支持
所有主要浏览器都支持 XSLT 和 XPath
正确的样式表声明
声明文档为 XSL 样式表的根元素是 <xsl:stylesheet> 或 <xsl:transform>。
注意:<xsl:stylesheet> 和 <xsl:transform> 完全是同义词,可以使用任一种
要访问 XSLT 元素、属性和特性,我们必须在文档顶部声明 XSLT 命名空间。
从原始 XML 文档开始
以下 XML 文档(“cdcatalog.xml”)转换为 XHTML:
<?xml version="1.0" encoding="UTF-8"?> <catalog> <cd> <title>Empire Burlesque</title> <artist>Bob Dylan</artist> <country>USA</country> <company>Columbia</company> <price>10.90</price> <year>1985</year> </cd> . . </catalog> 在浏览器中查看 XML 文件:打开 XML 文件(单击下面的链接)- XML 文档将以带颜色的根和子元素显示。通常,元素左侧会有一个箭头或加号/减号符号,点击它可以展开或折叠元素结构。提示:要查看原始 XML 源代码,请右键单击 XML 文件,然后选择“查看页面源代码”!
创建 XSL 样式表
然后,您可以创建一个 XSL 样式表(“cdcatalog.xsl”),其中包含一个转换模板
<?xml version="1.0" encoding="UTF-8
"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th>Title</th>
<th>Artist</th>
</tr>
<xsl:for-each select="catalog/cd">
<tr>
<td><xsl:value-of select="title"/></td>
<td><xsl:value-of select="artist"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
将 XSL 样式表链接到 XML 文档
将 XSL 样式表引用添加到您的 XML 文档(“cdcatalog.xml”)中:
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type="text/xsl" href="cdcatalog.xsl"?> <catalog> <cd> <title>Empire Burlesque</title> <artist>Bob Dylan</artist> <country>USA</country> <company>Columbia</company> <price>10.90</price> <year>1985</year> </cd> . . </catalog> 如果您的浏览器支持 XSLT,它将会将您的 XML 优雅地转换为 XHTML
XSLT <xsl:template> 元素
一个 XSL 样式表由一个或多个称为模板的规则集组成。
模板包含在匹配指定节点时应用的规则。
<xsl:template> 元素
<xsl:template> 元素用于构建模板。
match 属性用于将模板与 XML 元素关联起来。match 属性还可以用于为整个 XML 文档定义模板。match 属性的值是一个 XPath 表达式(即 match="/" 定义整个文档)
示例
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th>Title</th>
<th>Artist</th>
</tr>
<tr>
<td>.</td>
<td>.</td>
</tr>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
示例解释
由于 XSL 样式表是一个 XML 文档,因此它始终以 XML 声明开头:<?xml version="1.0" encoding="UTF-8"?>。
接下来的元素 <xsl:stylesheet> 定义了此文档是一个 XSLT 样式表文档(连同版本号和 XSLT 命名空间属性)。
<xsl:template> 元素定义了一个模板。match="/" 属性将模板与 XML 源文档的根关联起来。
<xsl:template> 元素内部的内容定义了要写入输出的一些 HTML。
最后两行定义了模板的结束和样式表的结束。
这个示例的结果有点令人失望,因为没有将任何数据从 XML 文档复制到输出中。在下一章中,您将学习如何使用 <xsl:value-of> 元素从 XML 元素中选择值。
XSLT <xsl:value-of> 元素
<xsl:value-of> 元素用于提取所选节点的值。
<xsl:value-of> 元素
<xsl:value-of> 元素可用于提取 XML 元素的值,并将其添加到转换的输出流中:
示例
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th>Title</th>
<th>Artist</th>
</tr>
<tr>
<td><xsl:value-of select="catalog/cd/title"/></td>
<td><xsl:value-of select="catalog/cd/artist"/></td>
</tr>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
示例解释
注意:在上面的示例中,select 属性包含一个 XPath 表达式。XPath 表达式的工作方式类似于导航文件系统;斜杠 (/) 选择子目录。
上面示例的结果有点令人失望;只有一行数据从 XML 文档复制到输出中。在下一章中,您将学习如何使用 <xsl:for-each> 元素循环遍历 XML 元素,并显示所有记录。
XSLT <xsl:for-each> 元素
<xsl:for-each> 元素允许您在 XSLT 中进行循环。
<xsl:for-each> 元素
XSL <xsl:for-each> 元素可用于选择指定节点集的每个 XML 元素:
示例
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th>Title</th>
<th>Artist</th>
</tr>
<xsl:for-each select="catalog/cd">
<tr>
<td><xsl:value-of select="title"/></td>
<td><xsl:value-of select="artist"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
注意:select 属性的值是一个 XPath 表达式。XPath 表达式的工作方式类似于导航文件系统;斜杠 (/) 选择子目录。
筛选输出
我们还可以通过向 <xsl:for-each> 元素的 select 属性添加条件来对 XML 文件中的输出进行筛选。
<xsl:for-each select="catalog/cd[artist='Bob Dylan']"> 合法的筛选操作符有:
=(等于)!=(不等于)<(小于)>(大于)
看看调整后的 XSL 样式表:
示例
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th>Title</th>
<th>Artist</th>
</tr>
<xsl:for-each select="catalog/cd[artist='Bob Dylan']">
<tr>
<td><xsl:value-of select="title"/></td>
<td><xsl:value-of select="artist"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
XSLT <xsl:sort> 元素
<xsl:sort> 元素用于对输出进行排序。
排序信息放在哪里
要对输出进行排序,只需在 XSL 文件的 <xsl:for-each> 元素内部添加一个 <xsl:sort> 元素:
示例
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th>Title</th>
<th>Artist</th>
</tr>
<xsl:for-each select="catalog/cd">
<xsl:sort select="artist"/>
<tr>
<td><xsl:value-of select="title"/></td>
<td><xsl:value-of select="artist"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
注意:select 属性指示要排序的 XML 元素。
XSLT <xsl:if> 元素
<xsl:if> 元素用于根据 XML 文件的内容进行条件测试。
<xsl:if> 元素
要对 XML 文件的内容进行条件 if 测试,请将 <xsl:if> 元素添加到 XSL 文档中。
语法
<xsl:if test="expression"> ... 如果表达式为真,则输出一些内容... </xsl:if> 将 <xsl:if> 元素放在哪里
要添加条件测试,请在 XSL 文件中的 <xsl:for-each> 元素内部添加 <xsl:if> 元素:
示例
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th>Title</th>
<th>Artist</th>
<th>Price</th>
</tr>
<xsl:for-each select="catalog/cd">
<xsl:if test="price > 10">
<tr>
<td><xsl:value-of select="title"/></td>
<td><xsl:value-of select="artist"/></td>
<td><xsl:value-of select="price"/></td>
</tr>
</xsl:if>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
注意:所需 test 属性的值包含要评估的表达式。
上面的代码只会输出价格高于 10 的 CD 的标题和艺术家元素。
XSLT <xsl:choose> 元素
<xsl:choose> 元素与 <xsl:when> 和 <xsl:otherwise> 结合使用,用于表达多个条件测试。
<xsl:choose> 元素
语法
<xsl:choose> <xsl:when test="expression"> ... 一些输出 ... </xsl:when> <xsl:otherwise> ... 一些输出 .... </xsl:otherwise> </xsl:choose> 选择条件的放置位置
要对 XML 文件进行多个条件测试,请将 <xsl:choose>、<xsl:when> 和 <xsl:otherwise> 元素添加到 XSL 文件中:
示例
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th>Title</th>
<th>Artist</th>
</tr>
<xsl:for-each select="catalog/cd">
<tr>
<td><xsl:value-of select="title"/></td>
<xsl:choose>
<xsl:when test="price > 10">
<td bgcolor="#ff00ff">
<xsl:value-of select="artist"/></td>
</xsl:when>
<xsl:otherwise>
<td><xsl:value-of select="artist"/></td>
</xsl:otherwise>
</xsl:choose>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
上述代码将在 CD 的价格高于 10 时,为“Artist”列添加粉色背景颜色。
另一个示例
以下是包含两个 <xsl:when> 元素的另一个示例:
示例
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th>Title</th>
<th>Artist</th>
</tr>
<xsl:for-each select="catalog/cd">
<tr>
<td><xsl:value-of select="title"/></td>
<xsl:choose>
<xsl:when test="price > 10">
<td bgcolor="#ff00ff">
<xsl:value-of select="artist"/></td>
</xsl:when>
<xsl:when test="price > 9">
<td bgcolor="#cccccc">
<xsl:value-of select="artist"/></td>
</xsl:when>
<xsl:otherwise>
<td><xsl:value-of select="artist"/></td>
</xsl:otherwise>
</xsl:choose>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
上述代码将在 CD 的价格高于 10 时为“Artist”列添加粉色背景颜色,并在 CD 的价格高于 9 且低于或等于 10 时为其添加灰色背景颜色。
XSLT <xsl:apply-templates> 元素
<xsl:apply-templates> 元素将一个模板规则应用于当前元素或当前元素的子节点。
<xsl:apply-templates> 元素将一个模板应用于当前元素或当前元素的子节点。
如果我们给 <xsl:apply-templates> 元素添加一个 “select” 属性,它将仅处理与属性值匹配的子元素。我们可以使用 “select” 属性来指定子节点的处理顺序。
请看下面的 XSL 样式表:
示例
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<h2>My CD Collection</h2>
<xsl:apply-templates/>
</body>
</html>
</xsl:template>
<xsl:template match="cd">
<p>
<xsl:apply-templates select="title"/>
<xsl:apply-templates select="artist"/>
</p>
</xsl:template>
<xsl:template match="title">
Title: <span style="color:#ff0000">
<xsl:value-of select="."/></span>
<br />
</xsl:template>
<xsl:template match="artist">
Artist: <span style="color:#00ff00">
<xsl:value-of select="."/></span>
<br />
</xsl:template>
</xsl:stylesheet>
XSLT – 在客户端
XSLT 可以用于在您的浏览器中将文档转换为 XHTML。通过向 XML 文件添加 XSL 样式表并让浏览器执行转换来实现这一点。即使这种方法运行良好,但并不总是希望在 XML 文件中包含样式表引用(例如,在非 XSLT 感知的浏览器中无法工作)。
一个更加灵活的解决方案是使用 JavaScript 来进行转换。
通过使用 JavaScript,我们可以:
- 进行浏览器特定的测试
- 根据浏览器和用户需求使用不同的样式表
这就是 XSLT 的美妙之处!XSLT 的一个设计目标是使其能够将数据从一种格式转换为另一种格式,支持不同的浏览器和不同的用户需求。
XML 文件和 XSL 文件
查看您在前几章中看到的 XML 文档:
<?xml version="1.0" encoding="UTF-8"?> <catalog> <cd> <title>Empire Burlesque</title> <artist>Bob Dylan</artist> <country>USA</country> <company>Columbia</company> <price>10.90</price> <year>1985</year> </cd> . . </catalog> 查看 XML 文件
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th style="text-align:left">Title</th> <th style="text-align:left">Artist</th> </tr> <xsl:for-each select="catalog/cd"> <tr> <td><xsl:value-of select="title" /></td> <td><xsl:value-of select="artist" /></td> </tr> </xsl:for-each> </table> </xsl:template> </xsl:stylesheet> 在浏览器中将 XML 转换为 XHTML
以下是在客户端将 XML 文件转换为 XHTML 所需的源代码:
示例
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename)
{
if (window.ActiveXObject)
{
xhttp = new ActiveXObject("Msxml2.XMLHTTP");
}
else
{
xhttp = new XMLHttpRequest();
}
xhttp.open("GET", filename, false);
try {xhttp.responseType = "msxml-document"} catch(err) {}
xhttp.send("");
return xhttp.responseXML;
}
function displayResult()
{
xml = loadXMLDoc("cdcatalog.xml");
xsl = loadXMLDoc("cdcatalog.xsl");
// IE 浏览器的代码
if (window.ActiveXObject || xhttp.responseType == "msxml-document")
{
ex = xml.transformNode(xsl);
document.getElementById("example").innerHTML = ex;
}
// Chrome、Firefox、Opera 等其他浏览器的代码
else if (document.implementation && document.implementation.createDocument)
{
xsltProcessor = new XSLTProcessor();
xsltProcessor.importStylesheet(xsl);
resultDocument = xsltProcessor.transformToFragment(xml, document);
document.getElementById("example").appendChild(resultDocument);
}
}
</script>
</head>
<body onload="displayResult()">
<div id="example" />
</body>
</html>
示例解释
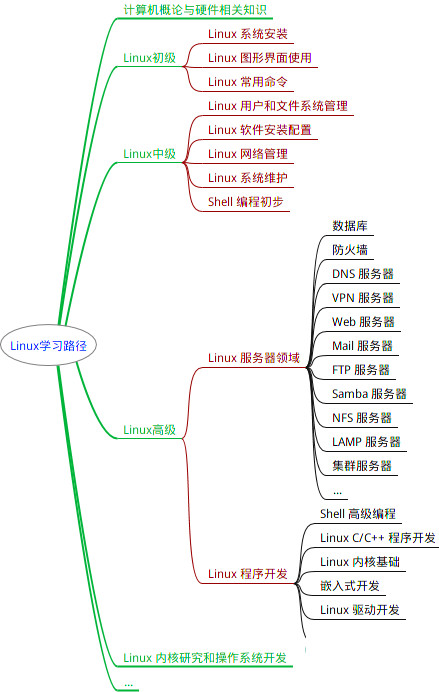
最全的Linux教程,Linux从入门到精通
======================
- linux从入门到精通(第2版)
- Linux系统移植
- Linux驱动开发入门与实战
- LINUX 系统移植 第2版
- Linux开源网络全栈详解 从DPDK到OpenFlow
第一份《Linux从入门到精通》466页
====================
内容简介
====
本书是获得了很多读者好评的Linux经典畅销书《Linux从入门到精通》的第2版。本书第1版出版后曾经多次印刷,并被51CTO读书频道评为“最受读者喜爱的原创IT技术图书奖”。本书第﹖版以最新的Ubuntu 12.04为版本,循序渐进地向读者介绍了Linux 的基础应用、系统管理、网络应用、娱乐和办公、程序开发、服务器配置、系统安全等。本书附带1张光盘,内容为本书配套多媒体教学视频。另外,本书还为读者提供了大量的Linux学习资料和Ubuntu安装镜像文件,供读者免费下载。
本书适合广大Linux初中级用户、开源软件爱好者和大专院校的学生阅读,同时也非常适合准备从事Linux平台开发的各类人员。
需要《Linux入门到精通》、《linux系统移植》、《Linux驱动开发入门实战》、《Linux开源网络全栈》电子书籍及教程的工程师朋友们劳烦您转发+评论
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注运维)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
d315a9e2ec54.png)
第一份《Linux从入门到精通》466页
====================
内容简介
====
本书是获得了很多读者好评的Linux经典畅销书《Linux从入门到精通》的第2版。本书第1版出版后曾经多次印刷,并被51CTO读书频道评为“最受读者喜爱的原创IT技术图书奖”。本书第﹖版以最新的Ubuntu 12.04为版本,循序渐进地向读者介绍了Linux 的基础应用、系统管理、网络应用、娱乐和办公、程序开发、服务器配置、系统安全等。本书附带1张光盘,内容为本书配套多媒体教学视频。另外,本书还为读者提供了大量的Linux学习资料和Ubuntu安装镜像文件,供读者免费下载。
本书适合广大Linux初中级用户、开源软件爱好者和大专院校的学生阅读,同时也非常适合准备从事Linux平台开发的各类人员。
需要《Linux入门到精通》、《linux系统移植》、《Linux驱动开发入门实战》、《Linux开源网络全栈》电子书籍及教程的工程师朋友们劳烦您转发+评论
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注运维)
[外链图片转存中…(img-qTxjaF6i-30)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://haidsoft.com/151164.html