大家好,欢迎来到IT知识分享网。
前言
今年5月份,爱奇艺开源了LiteApp,俗称小程序。LiteApp是一种是一种高性能的移动跨平台框架,它集合了Native App和Web App的优势。Github地址如下:
https://github.com/iqiyi/LiteApp
那么,既然已经有了Native App和Web App,为何还要有LiteApp呢,它解决了什么问题呢?
Native App
Native App弊端
1、不能跨平台。android和ios两个平台需要有两套不同的代码。
2、没有比较完善的动态化。如果功能上有一些的改动,需要在应用市场重新上架。另外,纯 Native 动态加载,在 Android 和 IOS 商店中不允许上架。
3、发布上线周期长。由于需要同时开发两套代码,开发上就有不同的问题,同时也要涉及到两个市场的不同问题,因此开发上线周期会比较长。
Web App
Web App弊端
1、打开速度慢。WebView 启动时需要进行加载浏览器内核等操作。
2、操作不流畅,卡顿。WebView 业务逻辑运行和网页渲染是串行的,较重的业务逻辑会造成卡顿。另外,WebView 没有比较好的缓存机制,前端资源需要每次去服务器下载。
3、没有权限机制。与第三方联合开发时无法防御来自第三方的攻击。
LiteApp
LiteApp集合了Native App和Web App的优势,使用WebView+Native的开发方式。开发人员不仅可以使用现代Web开发技术,同一套代码在android和ios上使用,而且还让性能更加接近于原生,有比较好的缓存机制,权限机制等。
主要特点如下:
1、高性能。在Web上编写,具有与本机应用程序相同的性能
2、移动跨平台。使用单一代码库构建Android和iOS
3、启动快,不卡顿。浏览器渲染与业务逻辑线程分离。
4、为所有页面加载快速快速渲染,尤其是第一次。
5、可扩展的 专有API用于扩展,它可以添加更多功能。
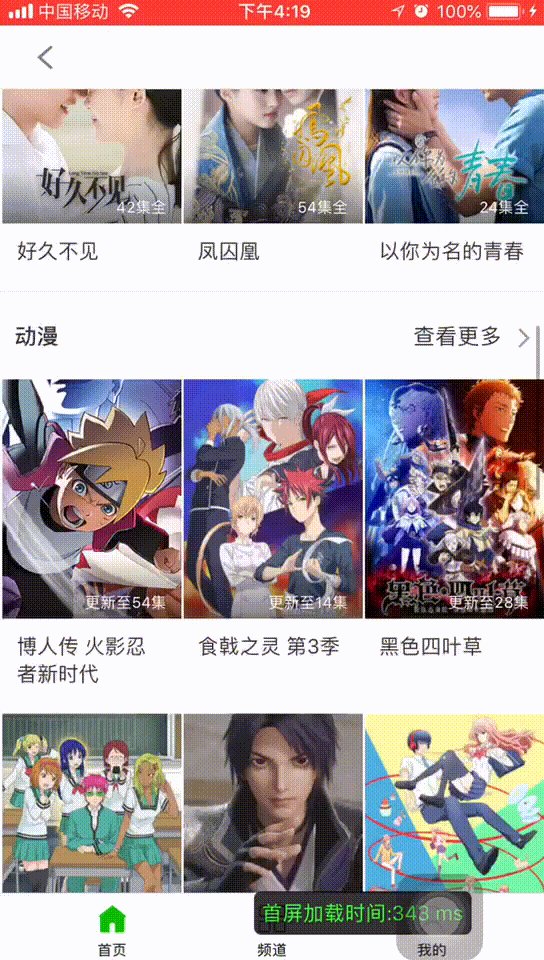
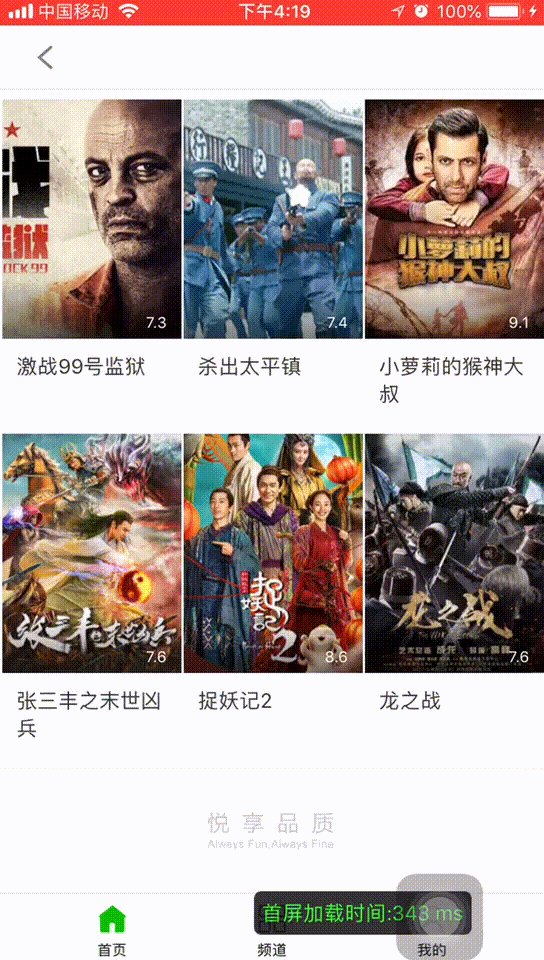
Web App与LiteApp性能对比
| 项目 | 加载时间/毫秒 | 切换页面/ fps |
|---|---|---|
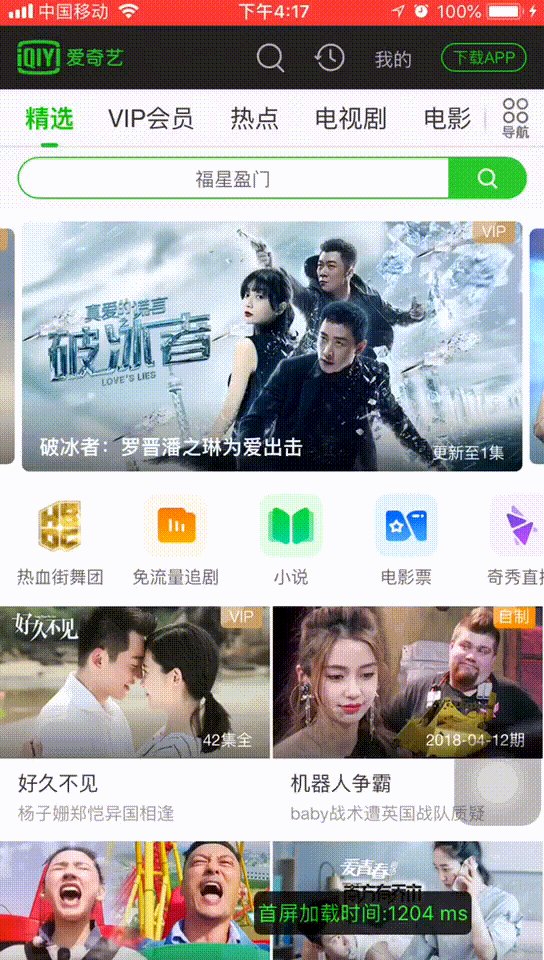
| LiteApp | 250-500毫秒 | 完美的/ 60 |
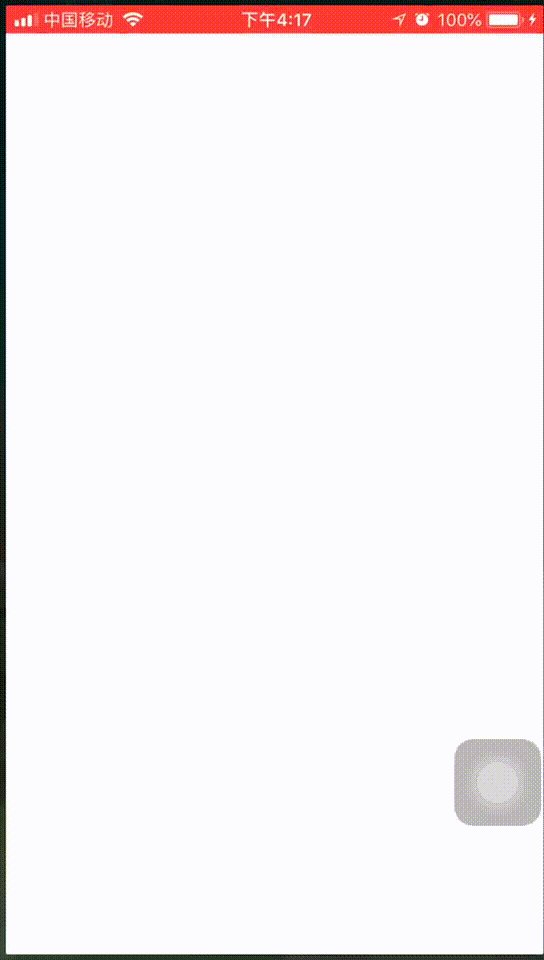
| HTML5应用程序 | 大于1000ms | 白色屏幕短时间/ 53 |
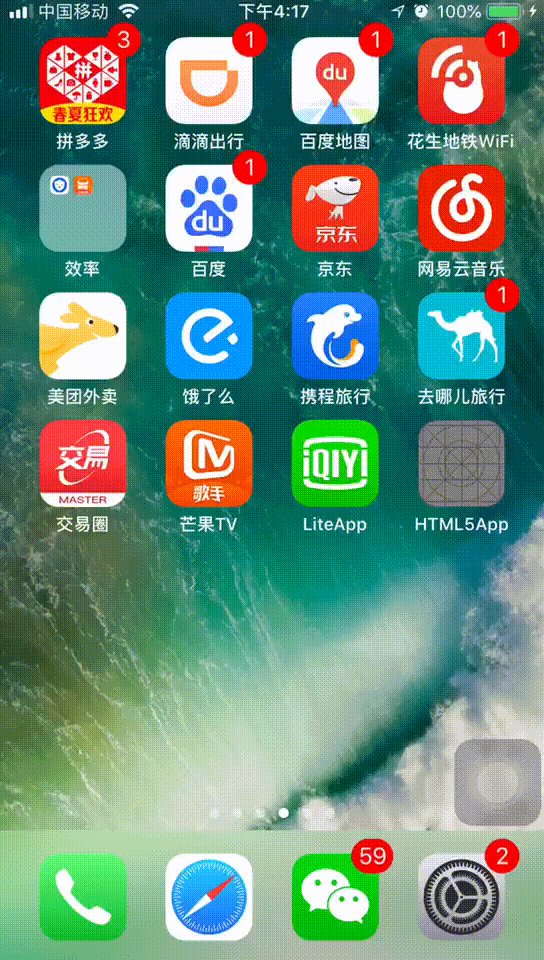
Web App
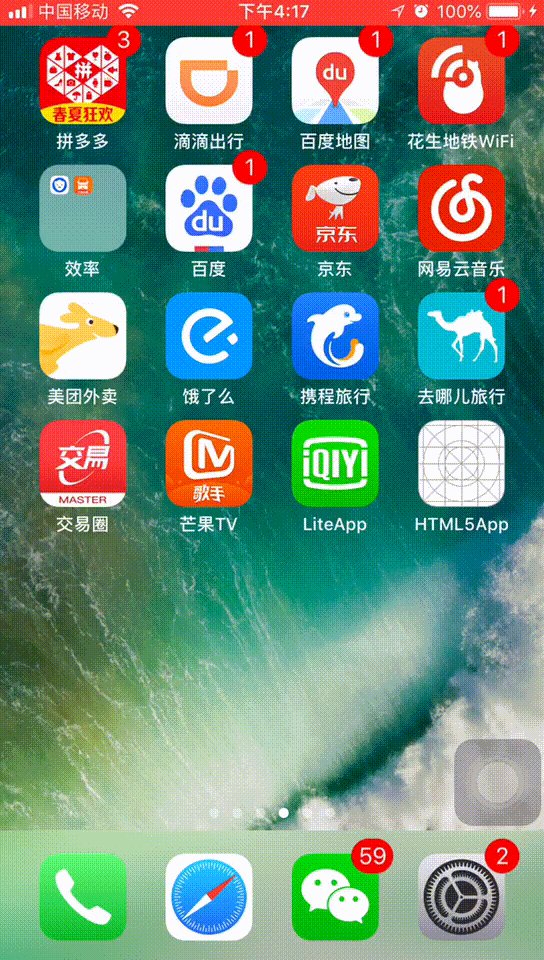
LiteApp
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://haidsoft.com/153296.html